In the bustling digital world, a captivating and functional website is your brand's best asset. Yet, a generic approach won't suffice. Industry-specific website design is the secret ingredient to truly engaging your audience, enhancing their experience, and boosting your conversions.
This comprehensive guide uncovers the best website design ideas tailored to various industries. From ecommerce to healthcare, and real estate to education and hospitality, discover how a customized design can transform your digital presence.
E-commerce Websites

Importance of User-Friendly Navigation and a Seamless Shopping Experience
In the fast-paced world of e-commerce, providing a user-friendly navigation and seamless shopping experience is paramount. A well-designed website can significantly impact your conversion rates, customer satisfaction, and overall business success. Here are some key points to consider:
-
Easy Navigation: Intuitive navigation helps users find what they’re looking for quickly. Clear categories, a robust search function, and easy-to-use menus are essential.
-
Seamless Experience: A seamless shopping experience keeps customers engaged from the moment they land on your site to the completion of their purchase. This includes fast loading times, mobile responsiveness, and minimal distractions.
Tips for Effective Product Display and Categorization

1. High-Quality Images:
-
Multiple Angles: Showcase products from various angles to give customers a comprehensive view.
-
Zoom Functionality: Allow users to zoom in on images to see details.
2. Clear Descriptions:
-
Detailed Information: Provide thorough descriptions, including size, material, and usage instructions.
-
Key Features: Highlight the main features and benefits of the product.
3. Organized Categories:
-
Logical Grouping: Group similar products together in easily navigable categories.
-
Breadcrumb Navigation: Implement breadcrumb navigation to help users keep track of their location on the site.
4. Customer Reviews:
-
Ratings and Reviews: Display customer ratings and reviews to build trust and provide social proof.
-
User-Generated Content: Encourage customers to upload photos of their purchases.
Best Practices for Checkout Processes and Payment Gateways

1. Streamlined Checkout:
-
Guest Checkout: Offer a guest checkout option to reduce barriers to purchase.
-
Progress Indicators: Use progress indicators to show users how many steps are left in the checkout process.
2. Secure Payment Options:
-
Multiple Payment Methods: Provide various payment options, including credit cards, PayPal, and digital wallets.
-
SSL Certificates: Ensure your website has an SSL certificate to encrypt transactions and protect customer data.
3. Clear Calls to Action:
-
Prominent Buttons: Use clear and prominent buttons for actions like “Add to Cart” and “Checkout Now.”
-
Simple Forms: Minimize the number of fields in forms to make the process quicker and easier for users.
4. Post-Purchase Engagement:
-
Order Confirmations: Send order confirmation emails with all necessary details.
-
Follow-Up: Provide updates on shipping and delivery status.
Examples of Successful E-commerce Websites

1. Amazon:
-
User-Friendly Navigation: Amazon’s intuitive navigation, advanced search options, and personalized recommendations make it easy for users to find and purchase products.
-
Effective Product Display: High-quality images, detailed descriptions, and customer reviews help users make informed decisions.
2. Zappos:
-
Seamless Shopping Experience: Zappos offers a streamlined checkout process, multiple payment options, and free returns, enhancing customer satisfaction.
-
Customer Reviews: The site prominently features customer reviews and ratings, adding credibility and trust.
3. ASOS:
-
High-Quality Visuals: ASOS uses high-quality images and videos to showcase products. The “catwalk view” feature allows users to see clothing in motion.
-
Organized Categories: The site’s well-organized categories and filters help users quickly find what they’re looking for.
4. Shopify:
-
Customizable Themes: Shopify provides customizable themes that cater to different product types and industries.
-
Integrated Payment Gateways: The platform supports a variety of payment gateways, ensuring secure and efficient transactions.
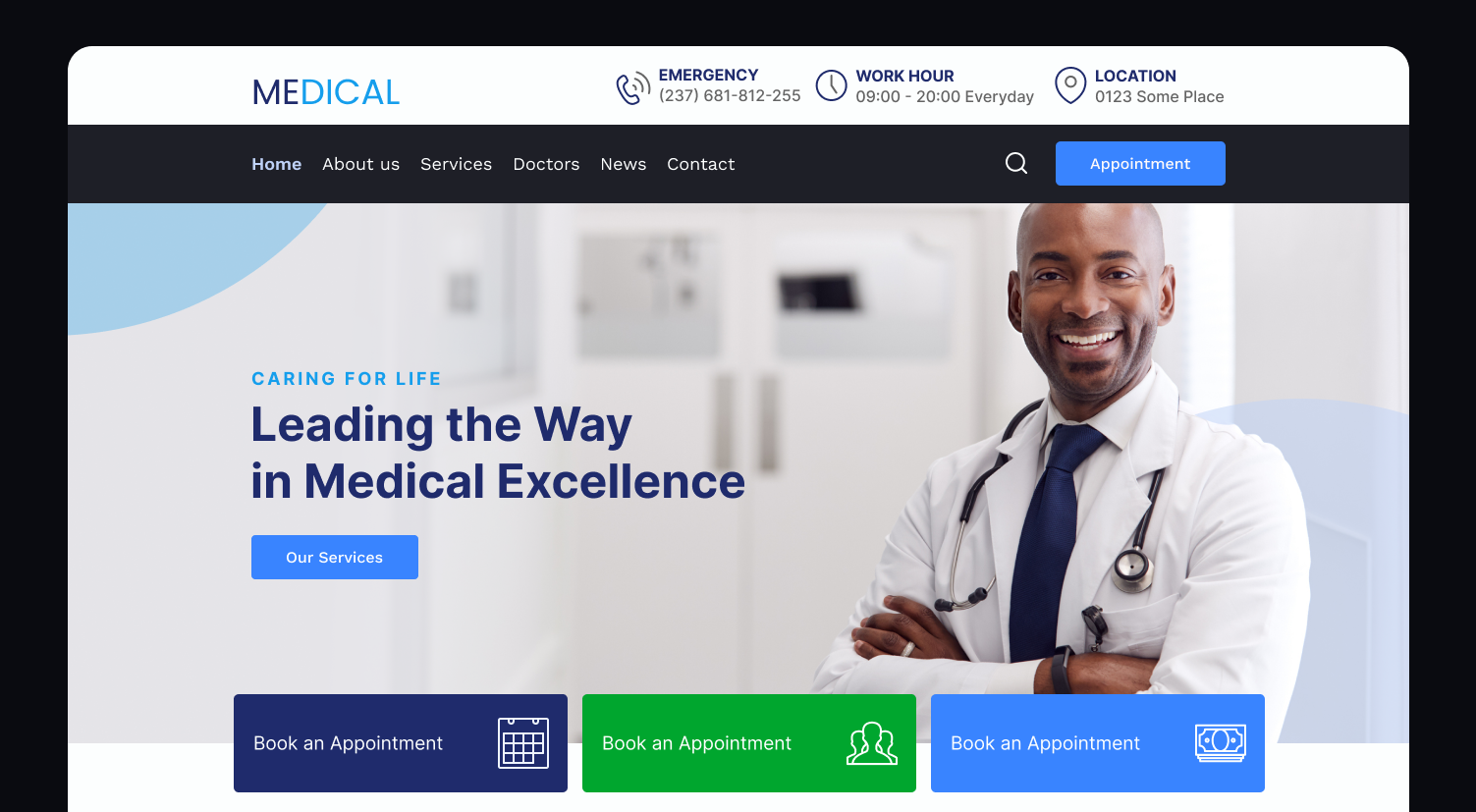
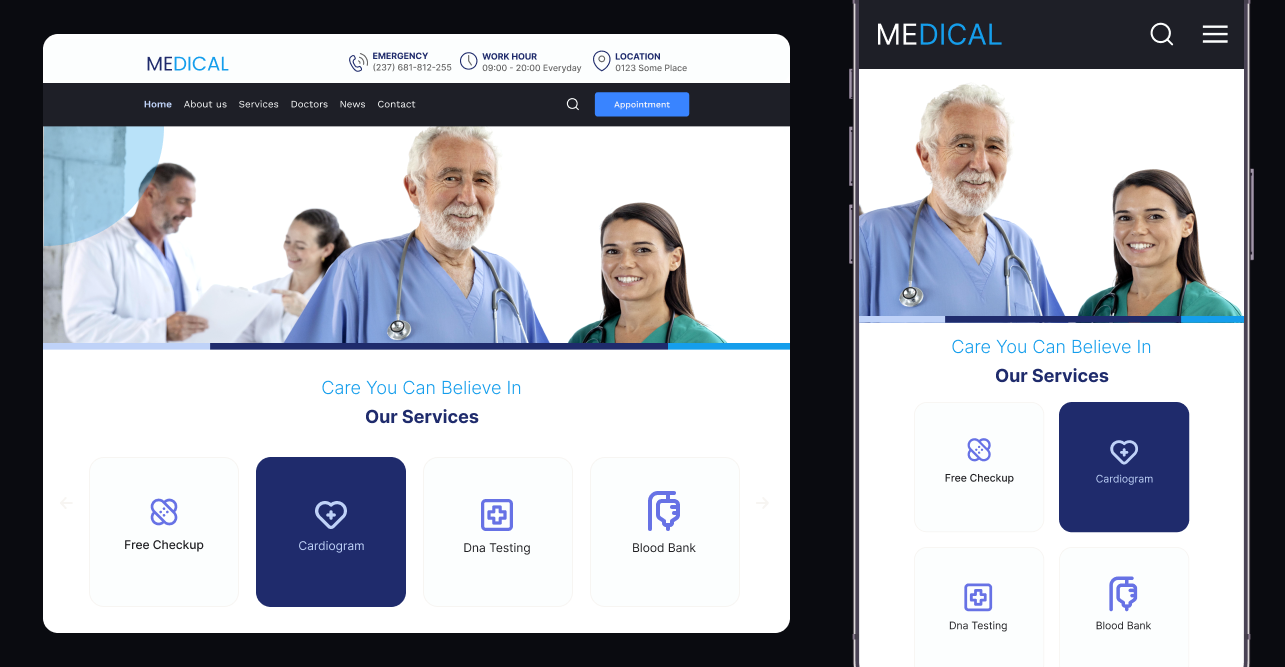
Healthcare and Medical Websites

Importance of Clear and Accessible Information for Patients
Clear and accessible information is crucial in medical website design to ensure that patients can easily find the information they need. Key elements include:
-
Contact Information: Make sure phone numbers, addresses, and email contacts are prominently displayed.
-
Service Descriptions: Clearly outline available services and procedures with detailed yet easily understandable descriptions.
-
FAQs and Resources: Provide a comprehensive FAQ section and educational resources to address common patient questions and concerns.
-
Emergency Information: Highlight emergency contact information and procedures.
Tips for Designing User-Friendly Appointment Scheduling and Patient Portals
-
Intuitive Interface:
-
Simple Navigation: Ensure the appointment scheduling and patient portal sections are easy to navigate with clear menus and buttons.
-
Mobile Compatibility: Design for mobile devices to allow patients to schedule appointments and access their information on the go.

-
Appointment Scheduling:
-
Real-Time Availability: Display real-time appointment availability to streamline the booking process.
-
Reminders and Notifications: Implement automated reminders and notifications to reduce no-show rates.
-
Flexible Options: Offer various appointment types (e.g., in-person, telehealth) and times to accommodate different patient needs.
-
Patient Portals:
-
Secure Login: Use secure login methods to protect patient information.
-
Comprehensive Dashboard: Provide a dashboard that includes appointment history, test results, prescriptions, and billing information.
-
Communication Tools: Enable direct communication between patients and healthcare providers through secure messaging.
Best Practices for Showcasing Services and Credentials
-
Professional Design:
-
Clean Layout: Use a clean, professional layout that reflects the trustworthiness and expertise of your practice.
-
High-Quality Images: Include high-quality images of your facilities, staff, and equipment.
-
Detailed Service Pages:
-
In-Depth Information: Offer detailed information about each service, including what to expect before, during, and after a procedure.
-
Patient Testimonials: Feature testimonials and reviews from satisfied patients to build trust and credibility.
-
Staff Credentials:
-
Bios and Photos: Include photos and detailed bios of your medical staff, highlighting their qualifications, specialties, and experience.
-
Certifications and Awards: Display any certifications, awards, and accreditations prominently to demonstrate your practice's expertise and credibility.
Examples of Effective Healthcare and Medical Websites
-
Mayo Clinic:
-
Clear Information: The Mayo Clinic website excels in providing clear, accessible information with an intuitive layout.
-
Patient Portal: Offers a robust patient portal with comprehensive access to medical records, appointments, and test results.
-
Cleveland Clinic:
-
User-Friendly Design: Features a clean, professional design with easy navigation and prominently displayed contact information.
-
Service Pages: Detailed service pages and educational resources enhance patient understanding and engagement.
-
Nuffield Health (UK):
-
Accessible Information: Provides clear and accessible information tailored to various patient needs.
-
Appointment Scheduling: An intuitive appointment scheduling system with real-time availability and multiple booking options.
-
Zocdoc:
-
Appointment Scheduling: Simplifies the process of finding and booking appointments with healthcare providers.
-
Patient Reviews: Includes patient reviews and ratings to help users make informed decisions about their healthcare.
By incorporating these medical website design ideas and best practices, healthcare providers can create engaging, user-friendly websites that enhance patient experience and trust. Partnering with a specialized medical website design company, such as those experienced in the UK market, can further ensure the success of your healthcare website design.
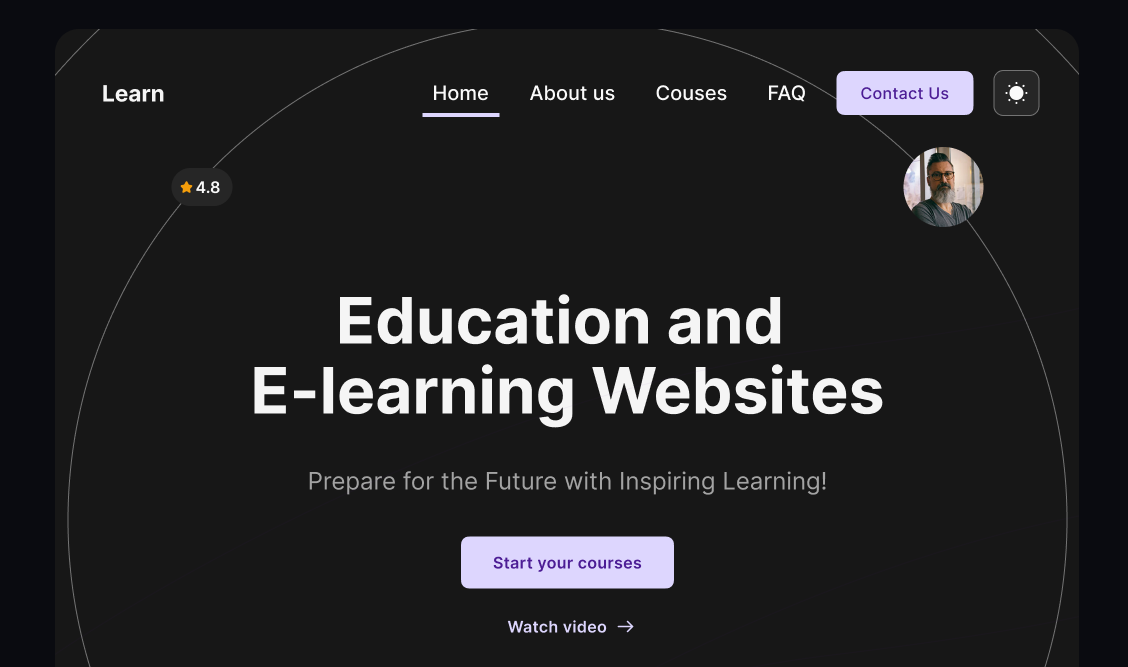
Education and E-learning Websites

Importance of Intuitive Navigation and Organized Content
For education and e-learning websites, intuitive navigation and well-organized content are crucial to enhancing user experience and ensuring that students can easily find and access the information they need. Key considerations include:
-
Clear Menu Structure: Use a straightforward and hierarchical menu structure to help users navigate different sections of the website effortlessly.
-
Search Functionality: Implement a robust search function that allows users to quickly find courses, resources, and other relevant content.
-
Breadcrumbs: Include breadcrumb navigation to help users keep track of their location within the website and easily backtrack if needed.
Tips for Creating Engaging Course Catalogs and E-learning Platforms
-
Comprehensive Course Listings:
-
Detailed Descriptions: Provide in-depth descriptions for each course, including objectives, syllabi, and prerequisites.
-
Filter Options: Allow users to filter courses by category, level, duration, and other relevant criteria to help them find the right course quickly.
-
Instructor Information: Include bios and credentials of instructors to build trust and credibility.
-
User-Friendly Interface:
-
Consistent Layout: Use a consistent layout for course listings and detail pages to create a seamless browsing experience.
-
Enrollment Process: Simplify the enrollment process with clear calls-to-action and easy-to-follow steps.
-
Interactive E-learning Platforms:
-
Discussion Forums: Integrate discussion forums and chat features to facilitate interaction and collaboration among students.
-
Progress Tracking: Provide tools for tracking progress, such as completion percentages and milestone achievements.
-
Quizzes and Assessments: Incorporate quizzes, assessments, and interactive activities to enhance learning and engagement.
Best Practices for Integrating Multimedia Content and Interactive Elements
-
Video Content:
-
Lectures and Tutorials: Use high-quality videos for lectures, tutorials, and demonstrations to make the learning experience more engaging.
-
Captions and Transcripts: Provide captions and transcripts for videos to ensure accessibility for all users.
-
Interactive Elements:
-
Simulations and Animations: Utilize simulations and animations to illustrate complex concepts and make learning more interactive.
-
Interactive Infographics: Use interactive infographics to present data and information in a visually appealing and engaging manner.
-
Multimedia Resources:
-
Podcasts and Webinars: Offer podcasts and webinars as additional resources for students to supplement their learning.
-
Downloadable Materials: Provide downloadable materials such as slides, e-books, and worksheets for offline study.
Examples of Successful Education and E-learning Websites

-
Khan Academy:
-
Intuitive Navigation: Khan Academy features an intuitive navigation system with clearly categorized content and an efficient search function.
-
Multimedia Integration: The site uses a variety of multimedia content, including videos, interactive exercises, and quizzes to enhance learning.
-
Coursera:
-
Engaging Course Catalog: Coursera offers a comprehensive course catalog with detailed descriptions, filter options, and instructor bios.
-
User Interaction: The platform includes forums, peer assessments, and interactive elements to foster a collaborative learning environment.
-
edX:
-
Organized Content: edX provides well-organized content with a clear layout, making it easy for users to navigate and find courses.
-
Progress Tracking: The platform features tools for tracking progress, quizzes, and assessments to enhance the learning experience.
-
Duolingo:
-
Interactive Learning: Duolingo uses interactive elements and gamification to make language learning fun and engaging.
-
User-Friendly Interface: The platform’s user-friendly interface and bite-sized lessons make it accessible and easy to use.
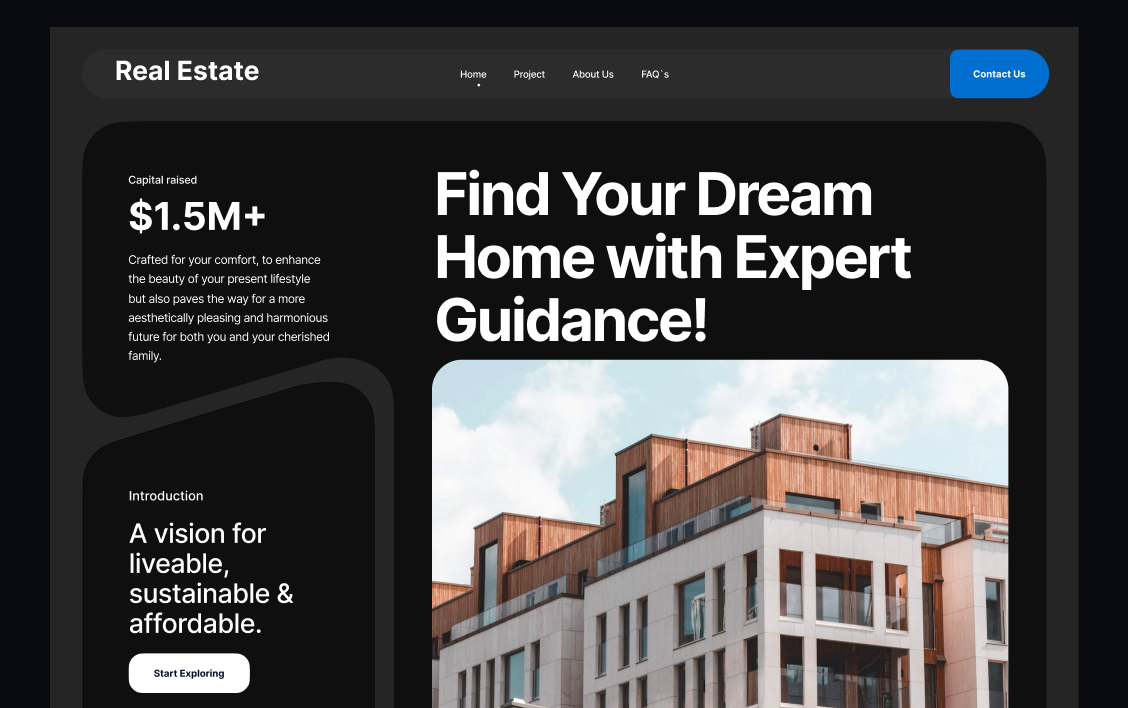
Real Estate Websites

Importance of High-Quality Visuals and Virtual Tours
High-quality visuals and virtual tours are essential in >real estate website design to attract and engage potential buyers. They provide a realistic and immersive experience that can significantly influence purchasing decisions. Key elements include:
-
High-Resolution Photos: Use high-resolution images to showcase properties from various angles, highlighting key features and unique aspects.
-
Virtual Tours: Integrate 360-degree virtual tours and video walkthroughs to allow potential buyers to explore properties remotely.
-
Drone Footage: Utilize drone footage to offer aerial views of the property and surrounding areas.
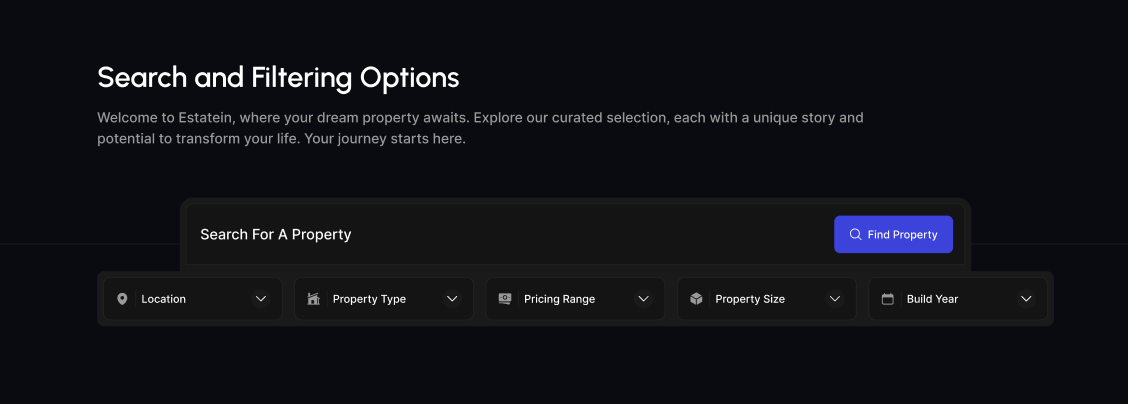
Tips for Creating User-Friendly Property Search and Filtering Options

-
Advanced Search Filters:
-
Customizable Filters: Provide filters for location, price range, property type, size, and amenities to help users narrow down their search.
-
Map-Based Search: Implement a map-based search feature that allows users to visualize properties in their desired area.
-
Intuitive Search Interface:
-
Autocomplete Functionality: Use autocomplete in the search bar to suggest popular locations and property types as users type.
-
Saved Searches and Alerts: Allow users to save their searches and set up alerts for new listings that match their criteria.
Best Practices for Showcasing Listings and Providing Detailed Information
-
Detailed Property Listings:
-
Comprehensive Information: Include detailed descriptions, floor plans, and key features of each property.
-
Neighborhood Information: Provide information about the neighborhood, such as schools, parks, and public transportation options.
-
Agent Contact Information: Display contact details for the listing agent and provide an easy way for users to request more information or schedule a viewing.
-
User Reviews and Testimonials:
-
Client Testimonials: Feature testimonials from satisfied clients to build trust and credibility.
-
Property Reviews: Allow users to leave reviews and ratings for properties they have viewed or purchased.
Examples of Effective Real Estate Websites
-
Zillow:
-
High-Quality Visuals: Zillow uses high-resolution photos and virtual tours to showcase properties.
-
Advanced Search Filters: The site offers a variety of search filters and a map-based search feature for easy property browsing.
-
Comprehensive Listings: Detailed property listings include descriptions, floor plans, neighborhood information, and agent contact details.
-
Realtor.com:
-
User-Friendly Interface: Realtor.com features an intuitive search interface with autocomplete functionality and advanced filters.
-
Virtual Tours: The site integrates virtual tours and video walkthroughs for an immersive property viewing experience.
-
Neighborhood Insights: Detailed neighborhood information helps users understand the community around each property.
-
Redfin:
-
Interactive Map Search: Redfin's interactive map search allows users to visualize properties and filter results by various criteria.
-
Detailed Listings: Comprehensive property listings include high-quality images, virtual tours, and detailed descriptions.
-
Market Data: Redfin provides market data and insights to help users make informed decisions.
-
Houzez:
-
Custom Real Estate Website Design: Houzez offers customizable real estate website designs tailored to individual branding needs.
-
High-Quality Visuals: The platform emphasizes high-quality visuals and virtual tours to enhance property presentations.
-
User Reviews: Houzez includes features for client testimonials and property reviews to build trust.
By incorporating these real estate website design ideas and best practices, real estate companies can create visually appealing, user-friendly websites that attract potential buyers and facilitate the property search process.
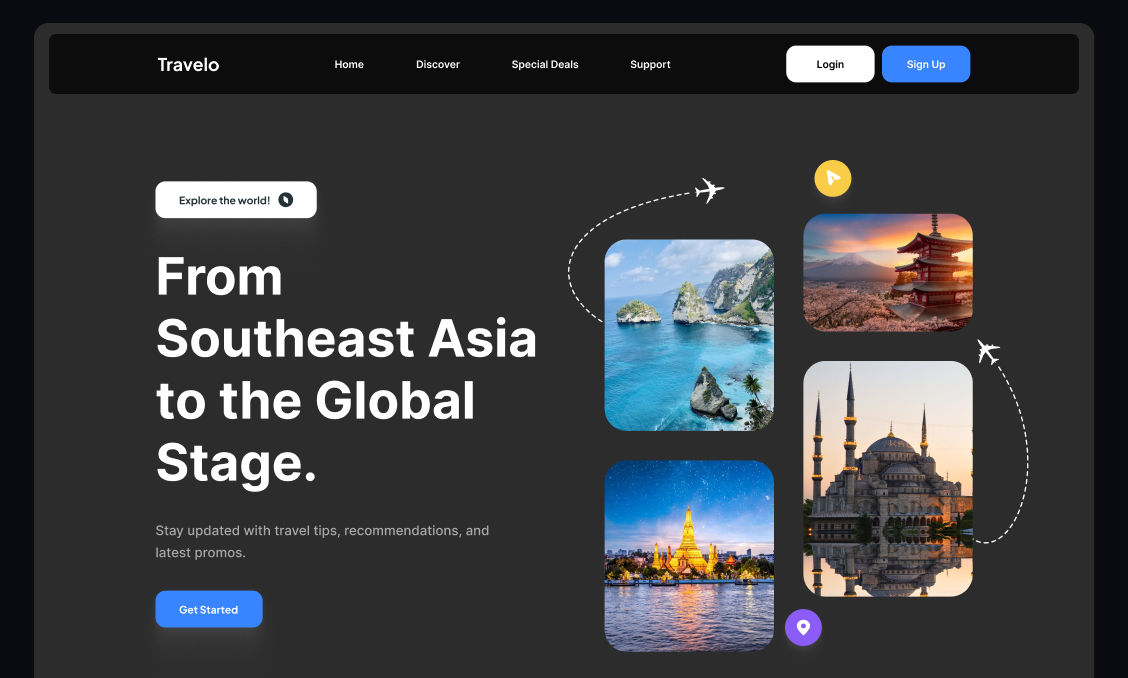
Hospitality and Travel Websites

Importance of Visually Appealing Design and Immersive Experiences
A visually appealing design and immersive experiences are crucial for hospitality and travel websites. They help convey the allure of destinations and accommodations, enticing visitors to book their stays or trips. Key elements include:
-
Stunning Visuals: Use high-quality images and videos to showcase destinations, hotels, and experiences. This includes landscapes, interiors, and local attractions.
-
Virtual Tours and Videos: Incorporate 360-degree virtual tours and promotional videos to give visitors a sense of the ambiance and amenities.
-
Consistent Branding: Ensure the website design reflects the brand's luxury, adventure, or cultural theme, creating a cohesive and attractive user experience.
Tips for Creating Intuitive Booking Systems and Showcasing Destinations
-
User-Friendly Booking Systems:
-
Simple Navigation: Make the booking process straightforward with clear steps and minimal clicks. Use a progress bar to show users where they are in the booking process.
-
Flexible Options: Offer various booking options, such as room types, travel packages, and additional services like car rentals or excursions.
-
Secure Transactions: Ensure that the booking system is secure with SSL certificates and trusted payment gateways.
-
Showcasing Destinations:
-
Detailed Descriptions: Provide comprehensive descriptions of destinations, including highlights, cultural insights, and local attractions.
-
Interactive Maps: Use interactive maps to help users explore locations and find nearby points of interest.
-
Event Calendars: Include event calendars that highlight local festivals, events, and special activities available during their stay.
Best Practices for Integrating User Reviews and Testimonials
-
Visible Reviews:
-
Prominent Placement: Display user reviews and testimonials prominently on the homepage, property pages, and booking pages.
-
Detailed Reviews: Show detailed reviews with ratings, comments, and photos from past guests to provide social proof and build trust.
-
Encouraging Feedback:
-
Post-Stay Surveys: Send automated surveys after a guest’s stay to collect feedback and encourage reviews.
-
Review Aggregation: Aggregate reviews from third-party sites like TripAdvisor, Google, and Booking.com to provide a comprehensive view of guest experiences.
Examples of Successful Hospitality and Travel Websites
-
Airbnb:
-
Immersive Experiences: Airbnb uses high-quality images and videos to showcase unique accommodations and experiences worldwide.
-
User Reviews: The platform prominently features user reviews, ratings, and detailed host information to build trust.
-
Intuitive Booking System: The booking process is streamlined and user-friendly, with flexible search filters and secure payment options.
-
Booking.com:
-
Stunning Visuals: Booking.com uses high-quality images and virtual tours to highlight properties.
-
Comprehensive Filters: The site offers comprehensive search filters to help users find accommodations that meet their specific needs.
-
User Reviews: Detailed user reviews and ratings are prominently displayed to assist in decision-making.
-
Marriott:
-
Consistent Branding: Marriott's website reflects the brand's luxury and professionalism through a consistent design and high-quality visuals.
-
Intuitive Booking: The booking system is intuitive, with clear steps, secure payment options, and the ability to book additional services.
-
Loyalty Integration: The site integrates the Marriott Bonvoy loyalty program, allowing users to earn and redeem points easily.
-
National Geographic Expeditions:
-
Immersive Content: The site features stunning photography and engaging content to inspire travelers.
-
Detailed Itineraries: Comprehensive itineraries and detailed descriptions of each expedition help users understand what to expect.
-
User Testimonials: Testimonials from past travelers provide social proof and build credibility.
By incorporating these >hospitality and travel website design ideas, businesses can create visually appealing, user-friendly websites that attract and engage potential customers, encouraging them to book their next adventure or stay.
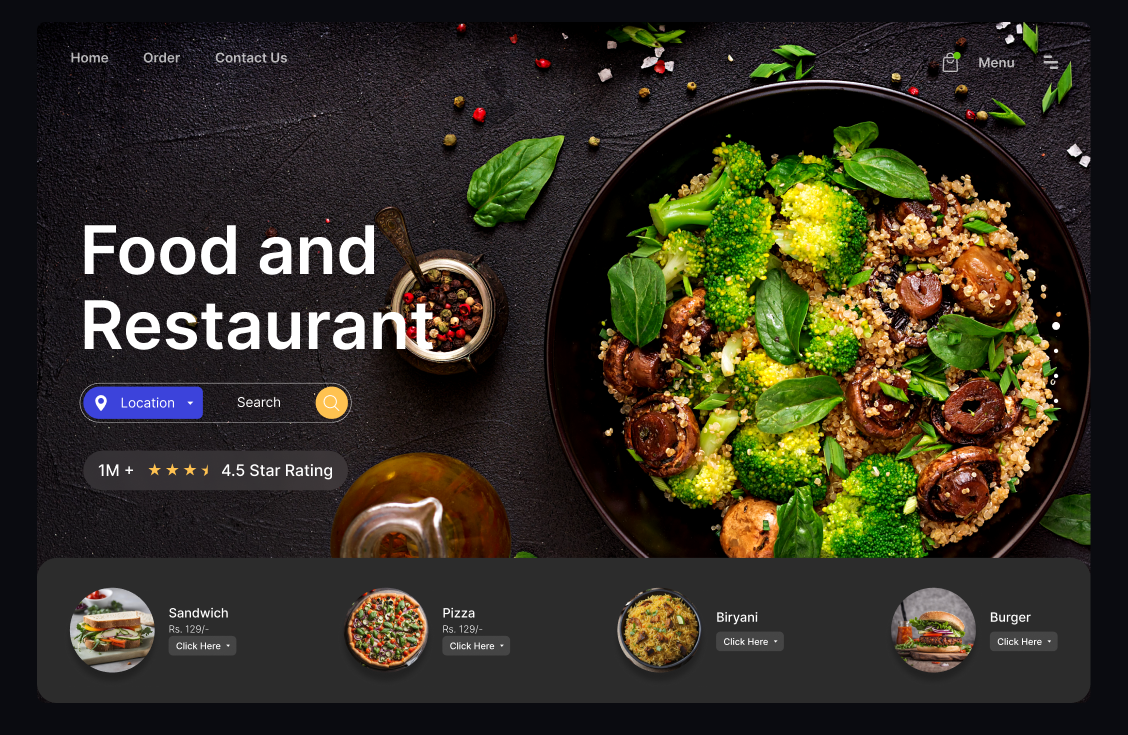
Food and Restaurant Websites

Importance of Mouth-Watering Visuals and Engaging Content
Mouth-watering visuals and engaging content are crucial for >food and restaurant websites to attract and retain customers. High-quality images and well-crafted descriptions can entice visitors to dine at your restaurant or try your recipes. Key elements include:
-
High-Resolution Photos: Use professional photos of your dishes, interior, and ambiance to create a visually appealing experience.
-
Video Content: Incorporate videos of chefs in action, behind-the-scenes looks, and customer testimonials to engage visitors.
-
Compelling Storytelling: Share the story behind your restaurant, highlighting your culinary philosophy, origins, and unique features.
Tips for Creating User-Friendly Menus and Reservation Systems
-
Interactive Menus:
-
Detailed Descriptions: Provide detailed descriptions of each dish, including ingredients, preparation methods, and dietary information.
-
Filter Options: Allow users to filter the menu by categories such as appetizers, entrees, desserts, vegetarian, vegan, and gluten-free options.
-
Visuals: Include high-quality images of the dishes to help customers make informed choices.
-
Efficient Reservation Systems:
-
Simple Interface: Ensure the reservation system is easy to navigate with a straightforward booking process.
-
Real-Time Availability: Display real-time availability to help customers find and book tables conveniently.
-
Confirmation and Reminders: Send automated confirmation emails and reminders to reduce no-shows and enhance customer experience.
Best Practices for Integrating Customer Reviews and Social Media
-
Visible Reviews:
-
Prominent Placement: Feature customer reviews and testimonials prominently on the homepage and menu pages.
-
Detailed Reviews: Display detailed reviews with ratings, comments, and photos from diners to build trust and credibility.
-
Social Media Integration:
-
Live Feeds: Integrate live social media feeds to showcase recent posts, customer interactions, and events.
-
Share Buttons: Include social media share buttons on menu items, blog posts, and event pages to encourage user engagement and sharing.
Examples of Effective Food and Restaurant Websites
-
Eleven Madison Park:
-
Mouth-Watering Visuals: The website features stunning high-resolution images of dishes, interiors, and the dining experience.
-
Storytelling: Detailed descriptions of the restaurant's philosophy and history engage visitors.
-
User-Friendly Reservations: A simple and efficient reservation system with real-time availability.
-
Sweetgreen:
-
Interactive Menu: Sweetgreen's website features an interactive menu with detailed descriptions and high-quality images of each dish.
-
Mobile Compatibility: The site is optimized for mobile devices, making it easy for users to browse the menu and place orders on the go.
-
Social Media Integration: The website integrates social media feeds and encourages user-generated content.
-
Nobu:
-
Elegant Design: Nobu's website features a sleek and sophisticated design that reflects the brand's luxury dining experience.
-
Reservation System: The site offers an intuitive reservation system with real-time availability and automated confirmations.
-
Customer Reviews: Prominently displayed customer reviews and testimonials enhance credibility.
-
Chipotle:
-
Engaging Content: Chipotle's website includes engaging content such as behind-the-scenes videos and stories about sourcing ingredients.
-
User-Friendly Ordering: An easy-to-use online ordering system with customizable options and real-time tracking.
-
Social Media Integration: Active social media integration showcasing customer posts and brand interactions.
By incorporating these food and restaurant website design ideas and best practices, restaurants can create visually appealing, user-friendly websites that attract and engage customers, encouraging them to visit and dine.
Finance and Banking Websites

Importance of Trust-Building Design and Secure Interfaces
In the finance and banking sector, building trust and ensuring secure interfaces are paramount. A website must convey reliability, security, and professionalism to reassure users about the safety of their financial transactions. Key elements include:
-
Professional Design: Use a clean, professional design with a consistent color scheme and high-quality visuals to convey trust and credibility.
-
Security Indicators: Display security badges, SSL certificates, and privacy policies prominently to reassure users about the security of their data.
-
Transparent Communication: Clearly communicate the institution’s security measures, terms of service, and privacy policies to build trust with users.
Tips for Creating Clear and Accessible Financial Information
-
Simple Navigation:
-
Clear Menu Structure: Use a straightforward menu structure with clear categories for different financial services and products.
-
Breadcrumb Navigation: Implement breadcrumb navigation to help users easily track their location on the site.
-
Accessible Information:
-
Financial Glossary: Provide a glossary of financial terms to help users understand complex financial jargon.
-
FAQs and Help Sections: Include comprehensive FAQs and help sections to address common questions and issues.
-
Responsive Design: Ensure the website is fully responsive, providing a seamless experience on both desktop and mobile devices.
-
Visual Aids:
-
Infographics and Charts: Use infographics, charts, and graphs to simplify complex financial information and make it more digestible.
-
Video Tutorials: Offer video tutorials and webinars to explain financial products and services in a user-friendly manner.
Best Practices for User-Friendly Online Banking and Financial Tools
-
Intuitive Online Banking:
-
Dashboard Overview: Provide a comprehensive dashboard that gives users an overview of their accounts, recent transactions, and balances.
-
Easy Navigation: Ensure the online banking interface is easy to navigate with clear labels and intuitive layouts.
-
Customizable Alerts: Allow users to set up customizable alerts for account activity, low balances, and bill payments.
-
Financial Tools:
-
Budgeting Tools: Offer budgeting tools that help users track their spending and manage their finances.
-
Loan Calculators: Provide loan calculators that allow users to estimate monthly payments and interest rates.
-
Investment Trackers: Include tools for tracking investments and analyzing portfolio performance.
Examples of Successful Finance and Banking Websites
-
Chase Bank:
-
Trust-Building Design: Chase Bank’s website features a clean, professional design with prominent security indicators.
-
User-Friendly Online Banking: The online banking interface is intuitive, with a comprehensive dashboard and easy navigation.
-
Financial Tools: Offers a variety of financial tools, including budgeting aids, loan calculators, and investment trackers.
-
Bank of America:
-
Clear Information: Bank of America provides clear and accessible financial information, with detailed descriptions of products and services.
-
Secure Interface: The website prominently displays security features and privacy policies to reassure users.
-
Comprehensive Support: Includes extensive FAQs, a financial glossary, and video tutorials to assist users.
-
HSBC:
-
Professional Design: HSBC’s website uses a sleek, professional design that conveys trust and reliability.
-
Responsive Design: The site is fully responsive, providing a seamless experience across all devices.
-
Financial Education: Offers a wealth of educational resources, including articles, infographics, and webinars on various financial topics.
-
Revolut:
-
Modern Interface: Revolut’s website features a modern, user-friendly interface with a strong emphasis on security and transparency.
-
Comprehensive Tools: Provides a wide range of financial tools, including budgeting features, currency exchange, and investment options.
-
Customer Reviews: Displays customer reviews and testimonials prominently to build trust and credibility.
By incorporating these finance and banking >website design ideas and best practices, financial institutions can create secure, user-friendly websites that build trust and provide valuable resources to their customers.
Technology and SaaS Websites

Importance of Showcasing Innovation and Technical Expertise
In the competitive landscape of technology and SaaS, it's crucial to showcase innovation and technical expertise to attract and retain customers. This can be achieved through:
-
Modern Design: Use a sleek, modern design that reflects the cutting-edge nature of your products and services.
-
Technical Content: Highlight technical specifications, innovative features, and advanced capabilities to demonstrate your expertise.
-
Visual Proof: Use high-quality images, videos, and interactive demos to showcase your products in action and highlight their innovative aspects.
Tips for Creating Clear Product Descriptions and Feature Highlights
-
Concise Descriptions:
-
Clear Language: Use clear, jargon-free language to describe your products and their benefits.
-
Key Features: Highlight the key features and unique selling points of your products in bullet points or short paragraphs.
-
Use Cases: Include specific use cases to show how your product can solve problems or improve processes.
-
Interactive Demos and Tutorials:
-
Product Tours: Provide interactive product tours or video tutorials to help potential customers understand how to use your product.
-
Feature Walkthroughs: Create detailed walkthroughs for complex features to ensure users can fully leverage your product’s capabilities.
-
Visual Elements:
-
Infographics and Charts: Use infographics and charts to visually represent data and features.
-
Screenshots and Videos: Include screenshots and videos to give users a firsthand look at the product interface and functionalities.
Best Practices for Integrating Customer Testimonials and Case Studies
-
Prominent Testimonials:
-
Homepage Display: Feature customer testimonials prominently on your homepage to build trust immediately.
-
Detailed Testimonials: Include detailed testimonials with customer names, photos, and company logos to add credibility.
-
Case Studies:
-
Success Stories: Develop detailed case studies that showcase how your product has helped other businesses achieve their goals.
-
Data-Driven Results: Highlight specific metrics and results achieved through the use of your product.
-
Variety of Industries: Provide case studies from various industries to show the versatility and wide applicability of your product.
-
Customer Videos:
-
Video Testimonials: Use video testimonials to add a personal touch and make customer stories more engaging.
-
Case Study Videos: Create video case studies to provide a more dynamic and compelling narrative.
Examples of Successful Technology and SaaS Websites
-
Slack:
-
Showcasing Innovation: Slack’s website features a modern design and clear descriptions of its innovative features.
-
Interactive Demos: The site includes interactive demos and detailed product tours to help users understand how to use Slack.
-
Customer Testimonials: Prominent customer testimonials and case studies highlight the success of using Slack across various industries.
-
Stripe:
-
Technical Expertise: Stripe’s website emphasizes its technical capabilities and innovative solutions in online payment processing.
-
Clear Product Descriptions: The site provides clear descriptions of its features and benefits, along with detailed API documentation.
-
Case Studies: Comprehensive case studies showcase how Stripe has helped businesses streamline their payment processes.
-
HubSpot:
-
Modern Design: HubSpot’s website uses a clean, modern design that highlights its comprehensive suite of marketing, sales, and service software.
-
Feature Highlights: The site clearly outlines the features and benefits of each product with detailed descriptions and visuals.
-
Customer Testimonials: HubSpot features numerous customer testimonials and case studies, emphasizing the effectiveness of its solutions.
-
Salesforce:
-
Innovation and Expertise: Salesforce’s website showcases its innovation and technical expertise in CRM solutions.
-
Clear Descriptions: Detailed product descriptions and feature highlights help users understand the capabilities of Salesforce’s products.
-
Customer Success: The site includes extensive customer testimonials and case studies, demonstrating how Salesforce has driven success for various companies.
By incorporating these technology and >SaaS website design ideas and best practices, companies can create compelling, user-friendly websites that effectively showcase their innovation, technical expertise, and customer success stories.
Portfolio and Creative Websites

Importance of Visually Stunning Design and Portfolio Display
>For portfolio and creative websites, a visually stunning design and an impressive portfolio display are essential. These elements showcase your creativity, skills, and professionalism, making a strong first impression on potential clients or employers. Key elements include:
-
High-Quality Visuals: Use high-resolution images and videos to showcase your work in the best possible light.
-
Clean Layout: Employ a clean, minimalist layout that allows your work to stand out without unnecessary distractions.
-
Interactive Elements: Integrate interactive elements such as hover effects, sliders, and animations to create an engaging user experience.
Tips for Creating Engaging Biographies and Contact Information
-
Engaging Biographies:
-
Personal Touch: Write a compelling biography that tells your story, highlights your journey, and showcases your personality.
-
Professional Achievements: Include your key professional achievements, awards, and recognitions to build credibility.
-
Visuals: Add a professional photo or a creative self-portrait to make your biography more personal and relatable.
-
Clear Contact Information:
-
Contact Forms: Use a simple and intuitive contact form to make it easy for visitors to reach out to you.
-
Social Media Links: Include links to your social media profiles to allow visitors to connect with you on different platforms.
-
Call to Action: Encourage visitors to get in touch by using clear and inviting calls to action, such as "Let's Work Together" or "Contact Me."
Best Practices for Showcasing Work and Client Testimonials
-
Showcasing Work:
-
Portfolio Grid: Use a portfolio grid layout to display your work in an organized and visually appealing manner.
-
Project Pages: Create detailed project pages for each portfolio item, including high-quality images, descriptions, and the story behind the work.
-
Categories: Organize your portfolio into categories to help visitors easily find relevant work samples.
-
Client Testimonials:
-
Prominent Placement: Feature client testimonials prominently on your homepage or portfolio pages to build trust and credibility.
-
Detailed Testimonials: Include detailed testimonials with client names, photos, and company logos to add authenticity.
-
Video Testimonials: Use video testimonials to provide a more personal and engaging touch.
Examples of Effective Portfolio and Creative Websites
-
Jessica Walsh:
-
Visually Stunning Design: Jessica Walsh’s website features bold colors, creative layouts, and high-quality visuals that reflect her unique style.
-
Engaging Biography: Her biography page includes a compelling story of her career journey, personal achievements, and a professional photo.
-
Showcasing Work: The portfolio section is well-organized, with detailed project pages showcasing her diverse range of work.
-
Tobias van Schneider:
-
Clean Layout: Tobias van Schneider’s website employs a clean, minimalist design that allows his work to take center stage.
-
Interactive Elements: The site uses interactive elements like hover effects and sliders to create an engaging user experience.
-
Client Testimonials: Detailed testimonials from well-known clients add credibility and showcase his successful collaborations.
-
Sacha Greif:
-
High-Quality Visuals: Sacha Greif’s website uses high-resolution images and a clean layout to highlight his design work.
-
Personal Touch: His biography includes personal anecdotes and professional achievements, making it engaging and relatable.
-
Portfolio Display: The portfolio is well-organized, with detailed project pages and clear categorization of work samples.
Interested in taking your website to the next level? Contact us for professional web design services or consultations.










Rate this post!
0 people rated.