A website is frequently the initial point of contact between a business and potential clients in the modern digital era. In the digital world, a website's design is important since it greatly influences how people see you. A well-designed website adds to the success of the business by captivating visitors and improving their entire experience.
User experience and company performance can be significantly impacted by an outstanding website design. It can captivate visitors, entice them to stay on the website longer, and motivate them to perform desired actions, like buying something or subscribing to a newsletter. On the other hand, a badly designed website may have high bounce rates, which cause visitors to leave the page rapidly without interacting, which can cost you money and possibilities.
A well-designed website is positively correlated with increased conversion rates, decreased bounce rates, and better user engagement. A well-designed website may lead users effortlessly through the content, giving them the information they require and inspiring them to delve deeper. Increased loyalty and trust may result from this fruitful exchange, which will ultimately raise conversion rates.
In this article, we will explore the 10 essential elements that make up an impressive website design:
1. User-Friendly Navigation
Importance of Intuitive and Easy-to-Use Navigation
One of the most important elements of website design is navigation. A simple and user-friendly navigation system allows visitors to find the information they need quickly and easily. Since visitors often have limited time and patience when browsing websites, this is extremely important. They are likely to leave the site and go elsewhere if they cannot quickly find what they need. Therefore, a well-structured and well-defined navigation menu is necessary to ensure a great user experience.
Examples of Good Navigation Practices

-
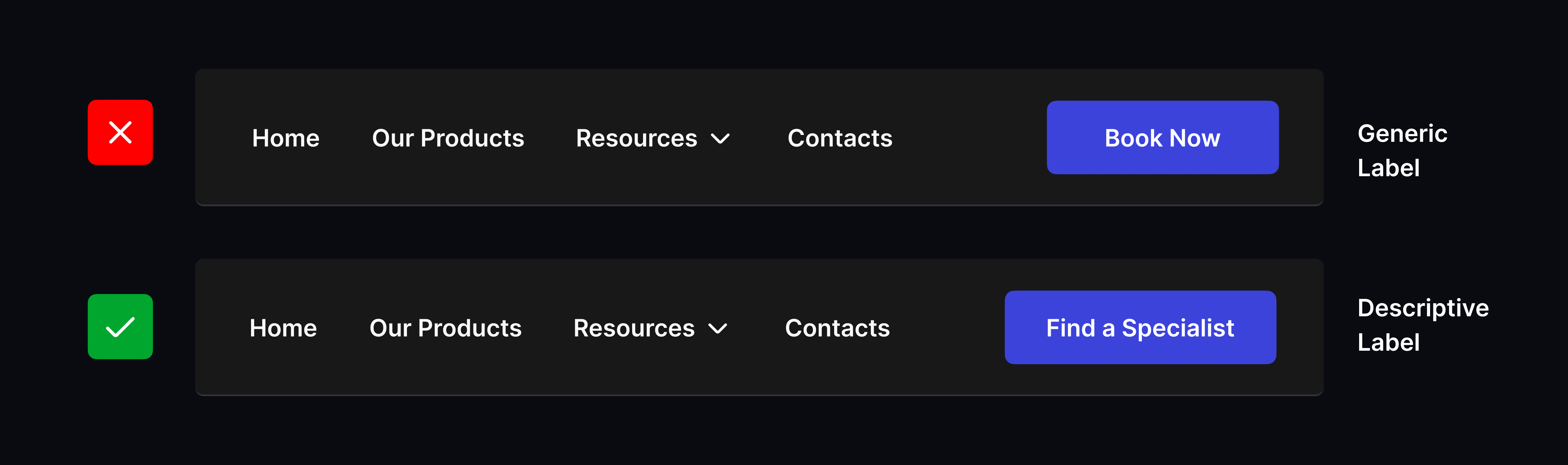
Clear and Descriptive Labels: To ensure that users know exactly where each link takes them, navigation labels need to be both clear and descriptive. For instance, use more precise names like "Web Design Services" or "SEO Consulting" rather than general ones like "Services."

-
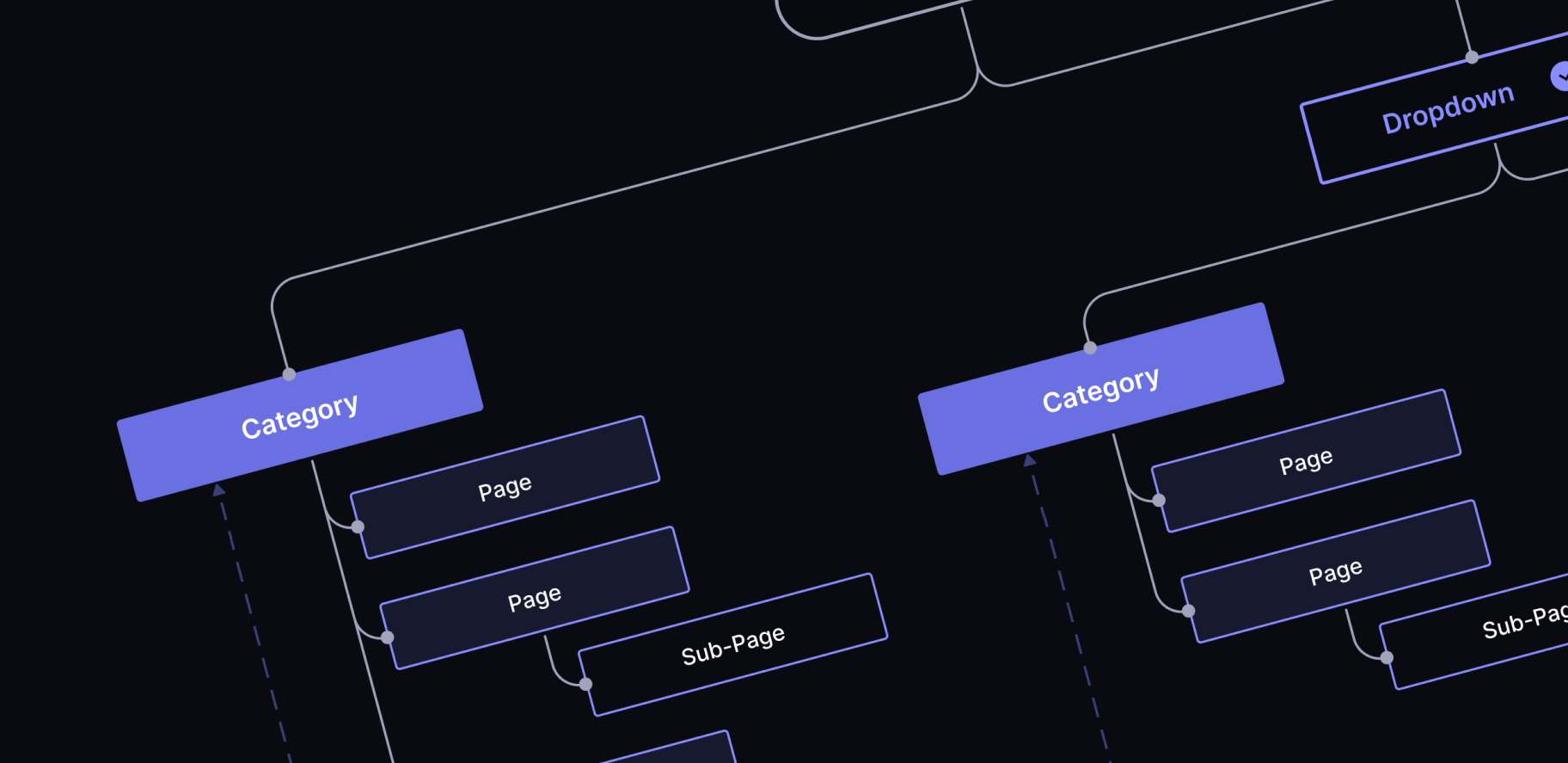
Logical Structure: Arrange the navigation menu according to a sensible hierarchy that corresponds with the way users generally look for information. For example, give prominent placement to the most crucial parts, such "Home," "About Us," "Services," and "Contact."
-
Dropdown Menus: To arrange related pages under a single major category, use dropdown menus. This makes it easier for users to navigate between subpages and keeps the navigation clear and simple. Make sure dropdown menus are simple to use on mobile and desktop computers.

-
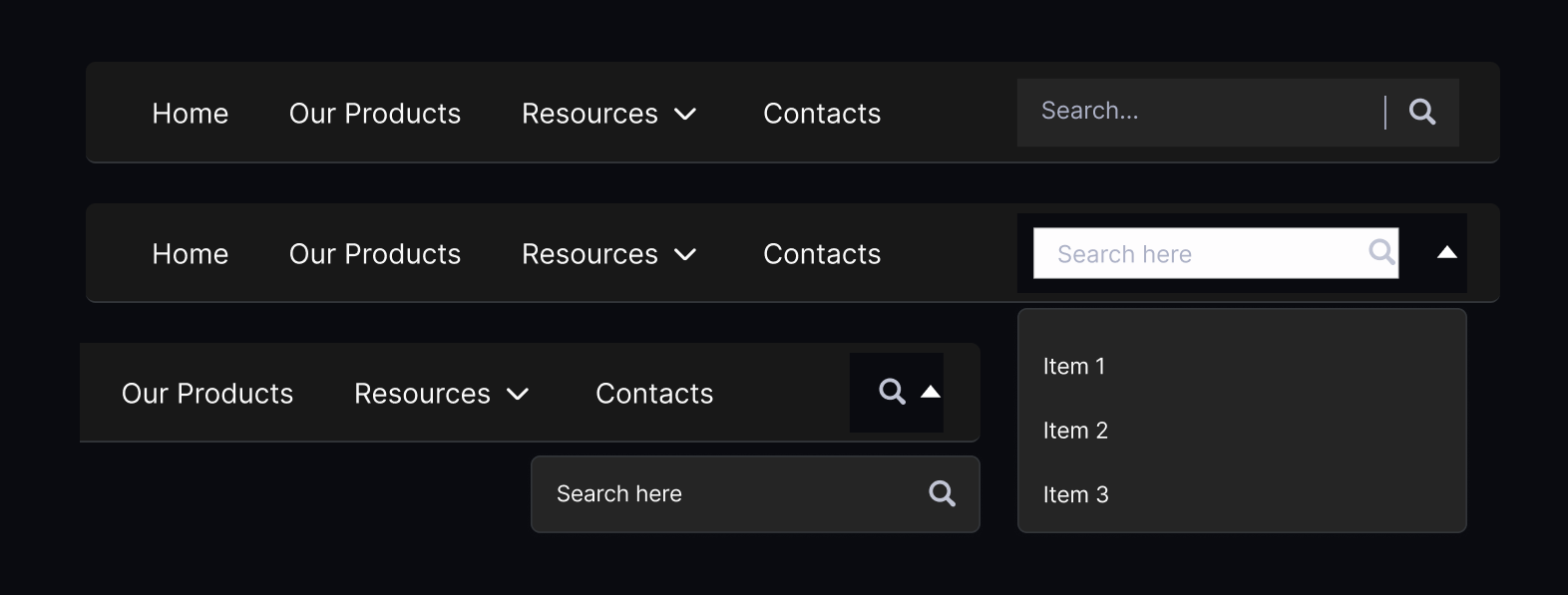
Search Bar: By adding a search bar to your website's navigation, visitors may easily locate particular material. This is especially beneficial for websites that have a lot of content.

-
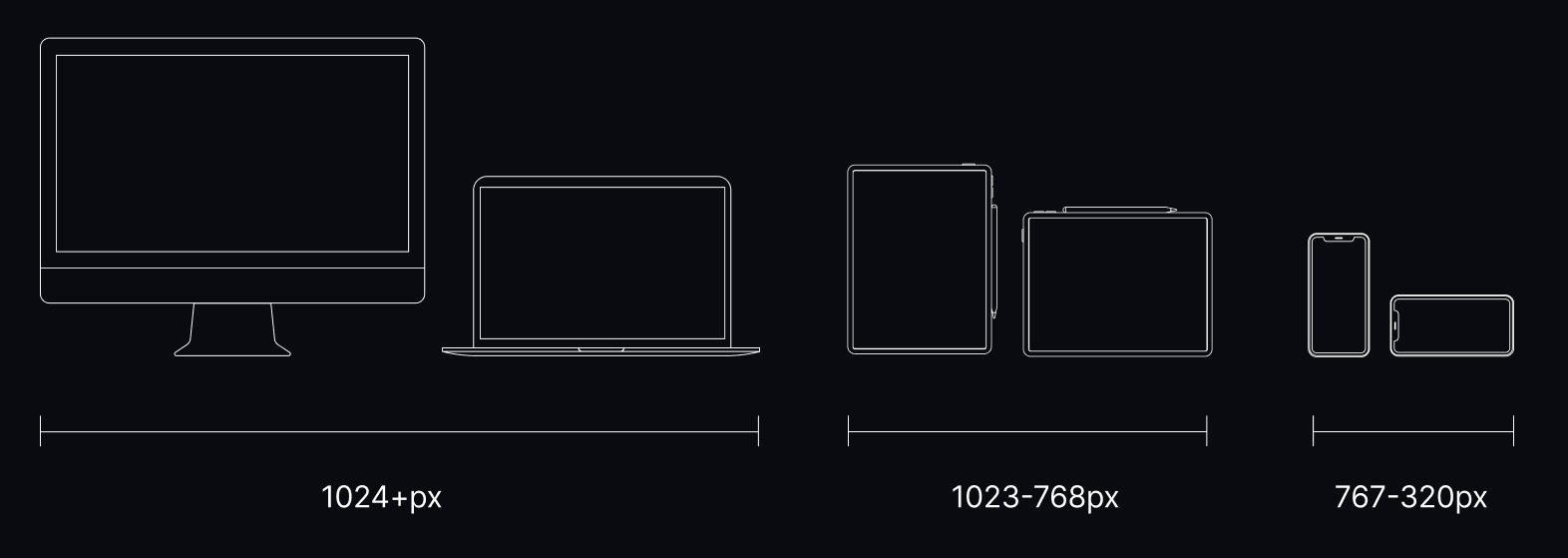
Responsive Design: Ensure that the navigation menu is responsive and works seamlessly across different devices, including desktops, tablets, and smartphones. A responsive web design navbar adapts to different screen sizes, providing a consistent and user-friendly experience.
Impact on User Retention and Satisfaction
An easy-to-use and intuitive navigation system has a significant impact on user happiness and retention. The following are some crucial points to consider:
-
Enhanced User Engagement: If consumers can easily find what they are looking for on a website, they are more likely to browse more pages and stay on the site longer. This increased interaction may lead to better conversion rates and overall website performance.
-
Reduced Bounce Rates: An overly complicated or congested navigation menu may be the reason for high bounce rates, or visitors quitting the website almost immediately. A user-friendly navigation system can decrease bounce rates and boost user engagement.
-
Increased User Satisfaction: Users like websites that are easy to navigate and provide a seamless online experience. A well-designed navigation system can boost user satisfaction and promote positive word-of-mouth and repeat business.
2. Responsive Design

What is responsive design?
Responsive design is a web design technique that ensures a website looks and functions well on a variety of screen sizes and devices, including PCs, tablets, and smartphones. The primary objective of responsive design is to create a layout that is flexible and works across a range of screen sizes. To do this, we employ CSS media queries, fluid images, and flexible grids.
Importance of Compatibility Across Different Devices
It is vital to ensure interoperability among various devices for multiple reasons:
-
Better User Experience: A responsive website offers the best possible viewing experience by adjusting to the screen size and orientation of the device. This makes for a smoother and more pleasurable browsing experience for users since they do not need to zoom in or scroll horizontally to access material.
-
Expanded Reach: As mobile devices become more common, more individuals are using their smartphones and tablets to access the internet. Your website's accessibility to this expanding population is ensured by a responsive design, which broadens your audience and increases your potential clientele.
-
Consistency: A website that is responsive keeps its appearance and feel the same on all platforms. Because they know they can anticipate the same high-quality experience from you no matter how they visit your site, users will find you more credible and trustworthy as a result of your consistency.
-
Cost-Effectiveness: Building a single responsive website is less expensive than building separate desktop and mobile versions. Because updates only need to be made to one site rather than several versions, maintenance is also made simpler.
How Responsive Design Affects SEO and User Experience
The user experience and SEO are both greatly impacted by responsive design:
SEO Benefits
-
Improved Search Rankings: Websites that are responsive are given priority by Google, which increases the visibility in search results.
-
Single URL: Enhancing SEO, using a single URL for both desktop and mobile versions makes content sharing easier and prevents duplicate content problems.
-
Reduced Bounce Rates: Reduced bounce rates are a result of improved user experience, and search engines interpret this as evidence of high-quality content, which could boost results.
Enhanced User Experience
-
Accessibility: All visitors to the site will have a great experience because it is easy to use on any device.
-
Faster Load Times: Speed-optimized, responsive websites load more quickly, particularly on mobile devices, improving both SEO and user experience.
-
User Satisfaction: When a design is responsive, it fulfills user expectations and increases interaction, conversions, and return visits.
3. Fast Load Times
The Impact of Load Time on User Experience and Bounce Rates
Website page load time is a crucial factor in user experience and overall site performance. A website's average load time significantly impacts whether users stay on it. Quick load times are essential because:
User Experience: Users become frustrated when websites take too long to load, lowering their satisfaction levels. Studies show that pages loading within 0-2 seconds boast the highest conversion rates, emphasizing speed as a pivotal driver of user engagement. A Google study revealed a 32% increase in bounce rate likelihood when page load time increases from 1 to 3 seconds.
Bounce Rates: A high bounce rate means people abandon your website quickly, often due to slow loading times. This can harm both your website's reputation and search engine rankings. The "Engagement" area in Google Analytics 4 offers insights on user engagement and how quickly visitors leave your website, highlighting the importance of load times.
Data Highlights:
-
Portent (2022): Pages loading within 0-2 seconds have the highest conversion rates.
-
Google: A 32% increase in bounce rates occurs when load time increases from 1 to 3 seconds.
-
BBC: For every additional second of load time, 10% of users abandon the page.
-
Financial Times: A 5% increase in engagement was noted when load times were reduced.
These statistics underscore the critical role of speed in user retention and engagement, making it a fundamental aspect of UX design. Optimising load times can lead to higher user satisfaction, better engagement, and improved conversion rates.
Techniques to Improve Website Speed
Sustaining user engagement on a website requires knowing how to optimize load times. Here are some methods to increase the speed of your website:
-
Image optimisation: Resize and compress photos to save file scale without sacrificing quality. For improved compression, use contemporary image formats like WebP.
-
Reducing Server Response Time: By employing server-side caching, utilizing dependable and quick hosting, and avoiding the usage of bulky server-side scripting, you may maximize server speed.
-
Minimizing HTTP Requests: To minimize HTTP requests, reduce the number of items on each page, such as photos, CSS files, and scripts. In this case, merging files can be helpful.
-
Enabling Browser Caching: Set up your server so that visitors' browsers save static files, saving them from having to be refreshed on subsequent visits.
-
Using Content Delivery Networks (CDNs): By distributing your information over numerous servers across the globe, content delivery networks (CDNs) shorten the time it takes for a page to load for users.
Tools to Measure and Improve Load Times
Several tools can help you measure and improve website load time:
-
Google PageSpeed Insights: Gives you information about how well your website performs on desktop and mobile devices and makes recommendations for enhancements.
-
GTmetrix: Evaluates the speed of your website and offers thorough information on a range of performance indicators, such as the quantity of requests, load time, and overall page size.
-
Pingdom: Keeps track on the functionality of your website, offers a thorough study of load times, and makes optimisation suggestions.
-
WebPageTest: Offers comprehensive performance reports and enables you to conduct speed tests from various global locations.
-
Google Analytics 4 (GA4): offers useful information to evaluate the effect of load times on user behavior, as well as assistance in tracking bounce rates and user engagement.
4. Visually Appealing Layout
Importance of Aesthetics in Website Design
Aesthetic website design is crucial in creating a positive first impression. A captivating layout can draw in visitors, entice them to explore further, and establish credibility and confidence. A visually appealing website draws visitors in and improves their experience, increasing the likelihood that they will come again.
Principles of an Appealing Layout

-
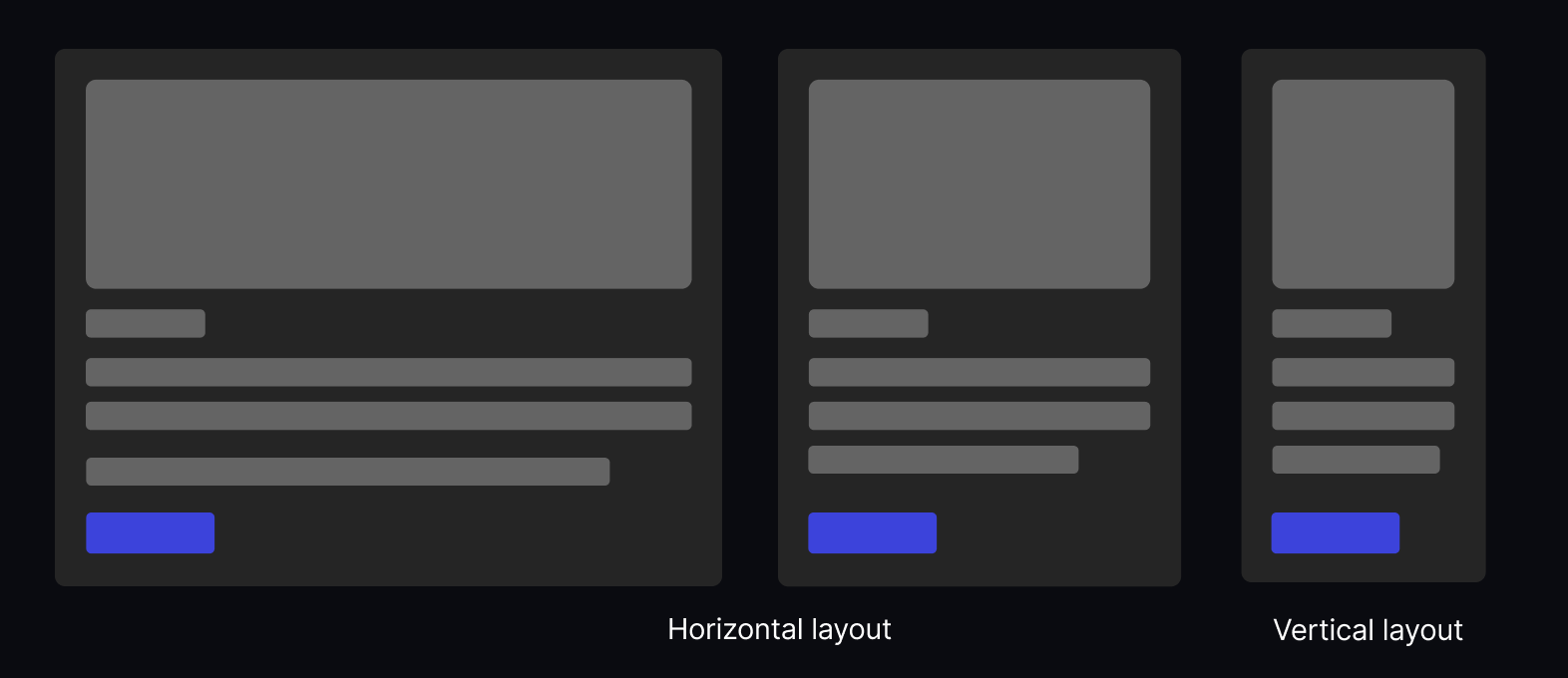
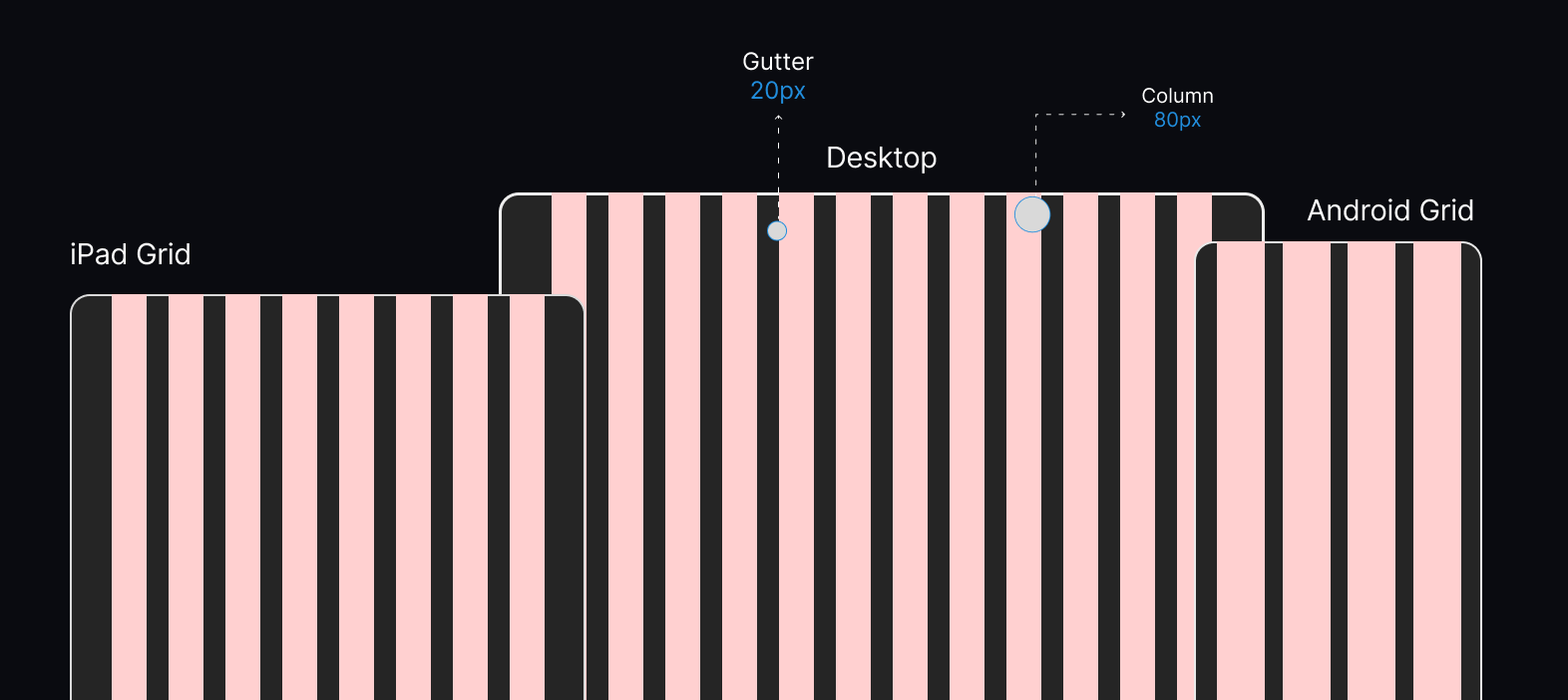
Grid Systems: Utilizing grid systems in your design helps organize content in a structured and visually pleasing manner. Grids ensure consistency, alignment, and balance, making the website easier to navigate.

-
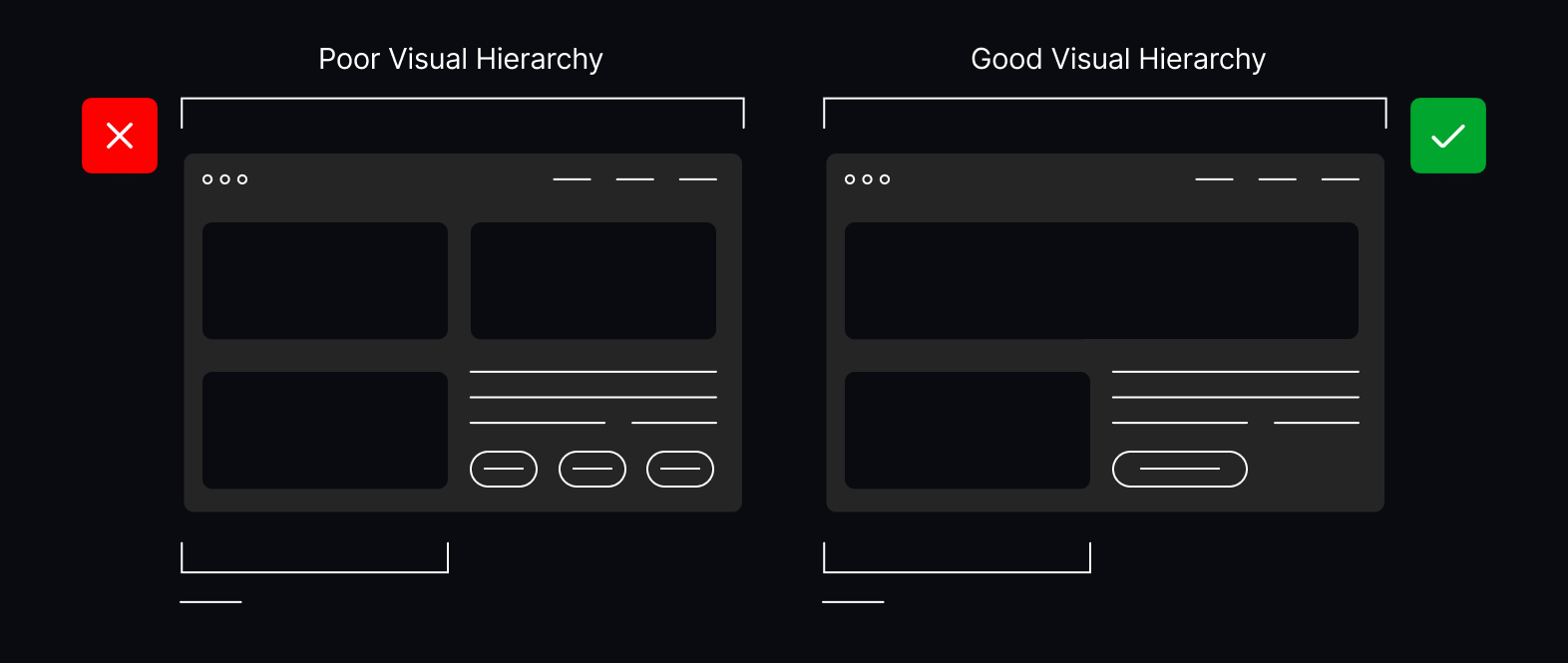
Website Visual Hierarchy: Establishing a clear visual hierarchy guides users through the content in a logical order. Websites with good visual hierarchy use size, colour, contrast, and positioning to emphasize the most important elements, ensuring that users' attention is directed to key areas first.

-
White Space on Website: Understanding what white space on a website is and how to use it effectively is essential. White space, or negative space, refers to the empty areas between elements. Proper use of white space on a website prevents it from feeling cluttered and overwhelming. However, having too much white space on a website can make it appear sparse and unfinished. The key is to find a balance that enhances readability and focus.
Examples of Visually Attractive Websites
-
Apple: Known for its clean and minimalist design, Apple's website uses ample white space, a clear grid system, and a strong visual hierarchy to guide users' attention to products and key information.
-
Dropbox: Dropbox's website employs a simple yet effective design with a balanced use of white space, making it easy to navigate and visually appealing. The visual hierarchy is clear, with prominent call-to-action buttons and concise, well-organized content.
-
Airbnb: Airbnb's website features a visually attractive layout with vibrant images, a well-structured grid system, and a clear visual hierarchy. The use of white space helps highlight the main content and improve overall readability.
5. Quality Content
Role of High-Quality Content in Engaging and Retaining Visitors
High-quality content is the cornerstone of a successful website. It engages visitors, provides value, and encourages them to return. High-quality SEO content is well-researched, relevant, and tailored to meet the needs and interests of your target audience. It not only captures attention but also builds trust and authority, making visitors more likely to convert into loyal customers.
Tips for Creating Compelling Content
-
Clear Messaging: Ensure your content conveys a clear and concise message. Avoid jargon and use language that resonates with your audience. Define your value proposition early and make it easy for readers to understand what you offer.
-
Valuable Information: Provide valuable information that addresses the pain points and interests of your audience. This could include how-to guides, detailed tutorials, insightful articles, and industry news. High-quality content analysis can help identify topics that are most relevant and engaging for your readers.
-
Multimedia Use: Incorporate multimedia elements such as images, videos, infographics, and interactive content to make your content more engaging. Multimedia can break up text, illustrate complex ideas, and provide a richer user experience.
The Relationship Between Content and SEO
Understanding the relationship between content marketing and SEO is crucial for driving organic traffic and improving search engine rankings. Here’s how they are interconnected:
-
Keyword optimisation: High-quality SEO content strategically incorporates relevant keywords that users are searching for. This helps search engines understand the content's relevance to specific queries, improving its chances of ranking higher in search results.
-
Content Strategy and SEO: A well-defined content strategy that aligns with SEO goals ensures that your content not only appeals to readers but also meets search engine criteria. This includes Optimising meta tags, headers, and descriptions, as well as ensuring proper keyword placement and density.
-
Backlink Generation: High-quality content is more likely to be shared and linked to by other websites. These backlinks are a crucial factor in SEO, as they signal to search engines that your content is authoritative and trustworthy.
-
User Engagement Metrics: Search engines consider user engagement metrics, such as time on page, bounce rate, and click-through rate, when ranking websites. Compelling, high-quality content keeps visitors engaged longer and encourages them to explore more pages, positively influencing these metrics.
-
Regular Updates: Continuously updating and adding fresh content to your website signals to search engines that your site is active and relevant. Regularly publishing high-quality content keeps your audience engaged and improves your site's SEO performance.
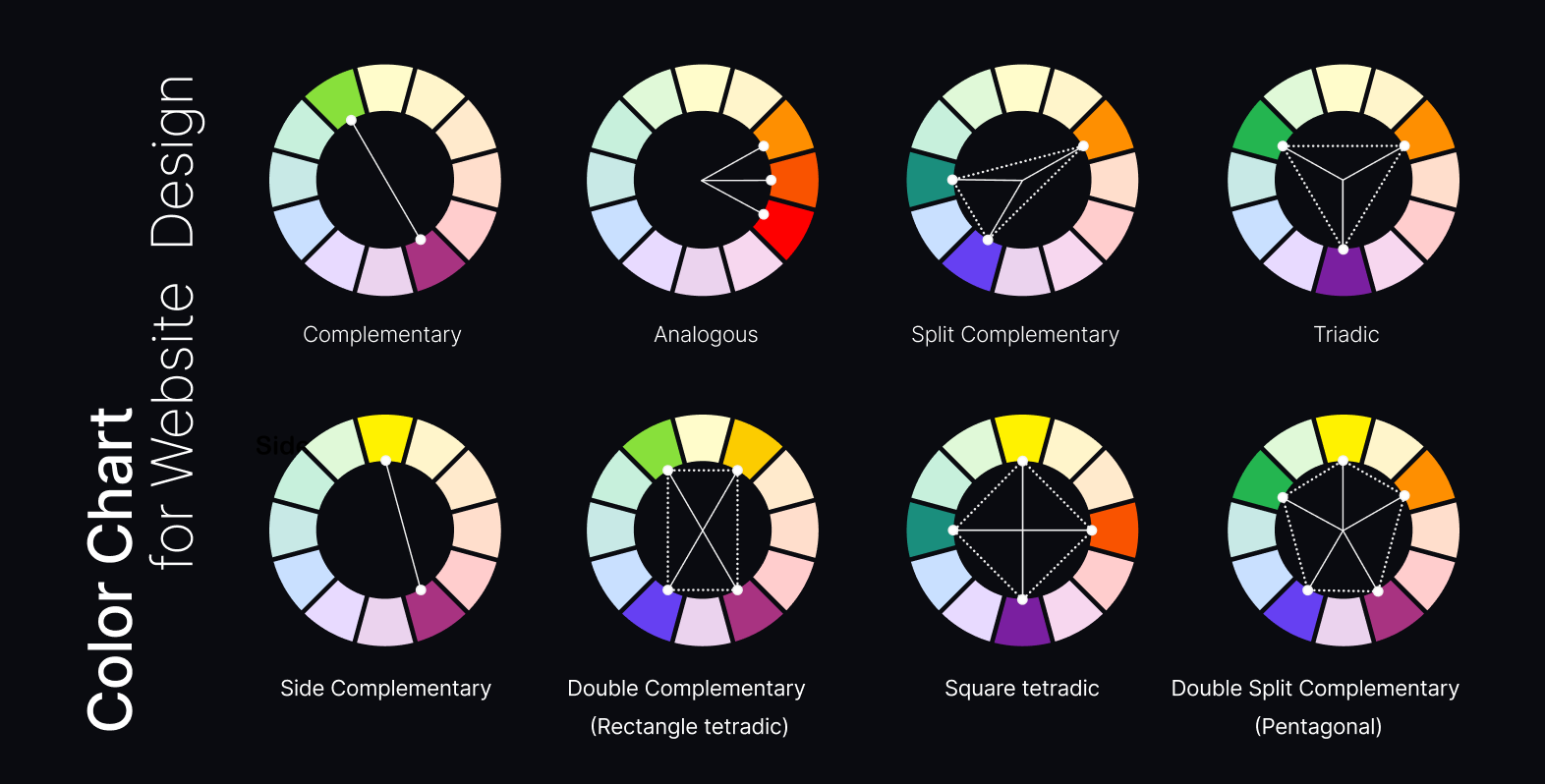
6. Effective Use of colour and Typography

The Psychology of colours in Web Design
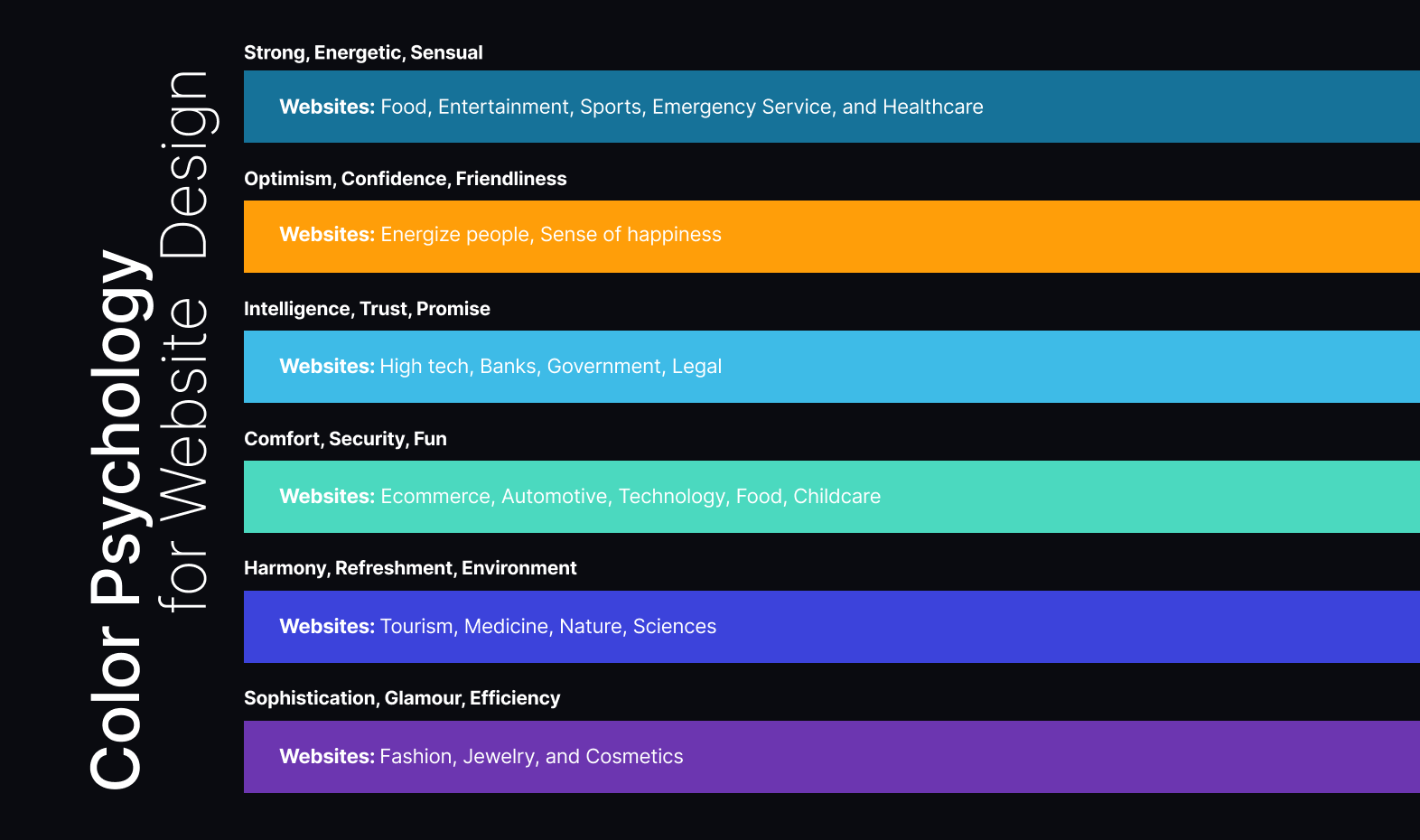
colours have a profound psychological impact on how users perceive a website. Different colours can evoke various emotions and reactions, influencing user behavior and decision-making. For example:
-
Blue: Often associated with trust, reliability, and calmness, making it a popular choice for corporate and professional websites.
-
Red: Evokes excitement, urgency, and passion, which can be effective for calls to action and creating a sense of urgency.
-
Green: Represents growth, harmony, and freshness, commonly used for environmental and wellness-related websites.
-
Yellow: Conveys energy, happiness, and attention, but should be used sparingly to avoid overwhelming users.
Understanding the psychology of colours can help you create a website that resonates with your audience and supports your brand message.
Choosing the Right colour Palette to Match Your Brand
Selecting great colour combinations for websites involves more than just choosing colours that look good together. It's essential to pick a colour palette that aligns with your brand's identity and values. Here are some tips:
-
Define Your Brand colours: Start with your primary brand colours and build your palette around them. These should be consistent with your logo and other branding materials.
-
Consider Your Audience: Think about the preferences and expectations of your target audience. For instance, younger audiences may prefer bold and vibrant colours, while a more mature audience might appreciate a subdued palette.
-
Create Contrast: Ensure sufficient contrast between background and text colours to maintain readability. High contrast improves accessibility and user experience.

-
Use Accent colours: Incorporate accent colours to highlight important elements like buttons, links, and calls to action. These should stand out but still complement the overall colour scheme.
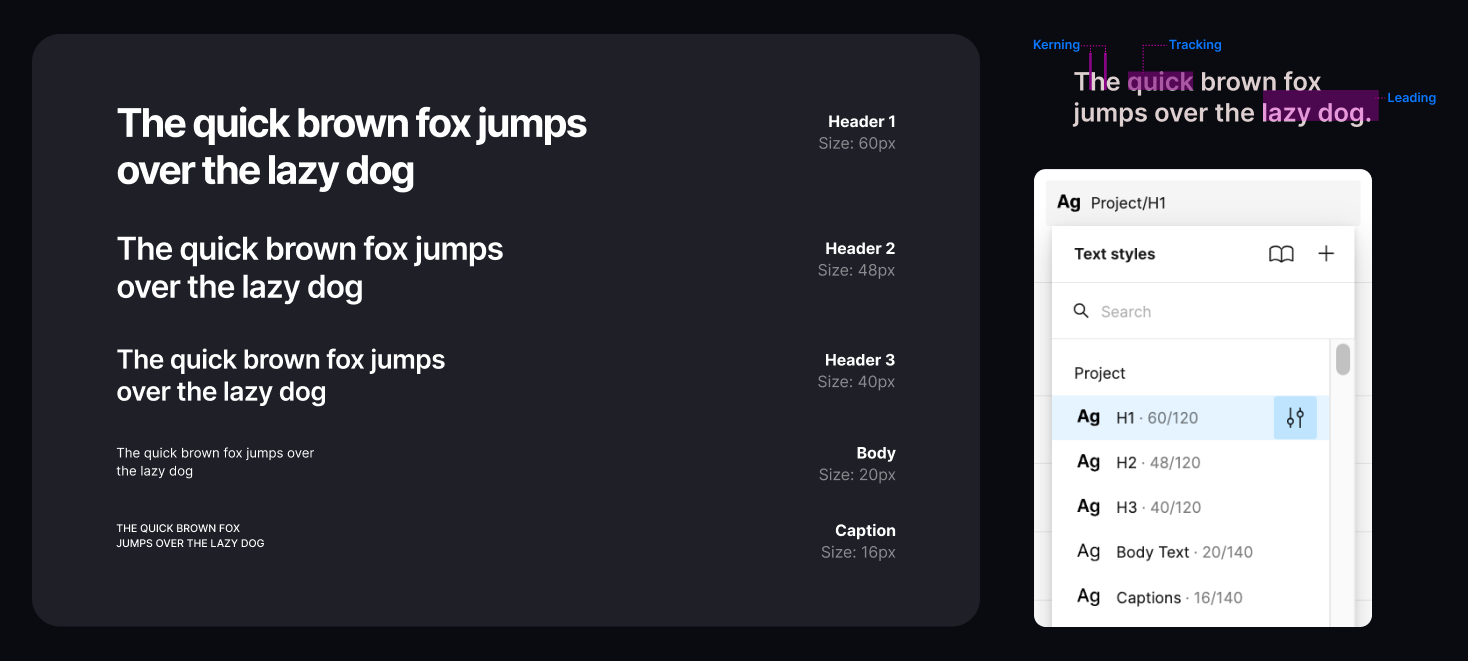
Importance of Typography and Readability

Typography is a critical element of website design that affects both aesthetics and usability. The best typography for websites ensures that text is not only visually appealing but also easy to read. Here’s why typography is important:
-
Brand Identity: Typography in website design plays a significant role in conveying your brand's personality. The fonts you choose should reflect your brand’s tone, whether it's formal, playful, modern, or traditional.
-
Readability: Clear and legible text is crucial for user experience. Users should be able to read content without straining their eyes, which means selecting fonts that are easy to read on various devices and screen sizes.

-
Hierarchy and Structure: Effective typography helps create a visual hierarchy, guiding users through the content. Different font sizes, weights, and styles can be used to distinguish headings, subheadings, and body text, making the content more organized and easier to digest.
Guidelines for Selecting Fonts and Font Sizes
When choosing fonts and font sizes for your website, consider the following guidelines:
-
Limit Font Families: Stick to two or three font families to maintain a cohesive and professional look. Too many fonts can make the design appear cluttered and disjointed.
-
Readable Font Sizes: Ensure that body text is large enough to read comfortably on all devices. Typically, a minimum of 16px is recommended for body text.
-
Line Length and Spacing: Optimal line length (50-75 characters per line) and adequate line spacing (1.5x the font size) enhance readability. Proper spacing prevents text from appearing too cramped or too spread out.
-
Font Pairing: Choose complementary fonts that work well together. For instance, pairing a serif font for headings with a sans-serif font for body text can create a balanced and visually appealing design.
-
Responsive Typography: Ensure that your typography scales appropriately on different devices. Use relative units (like em or rem) for font sizes to maintain consistency across various screen sizes.
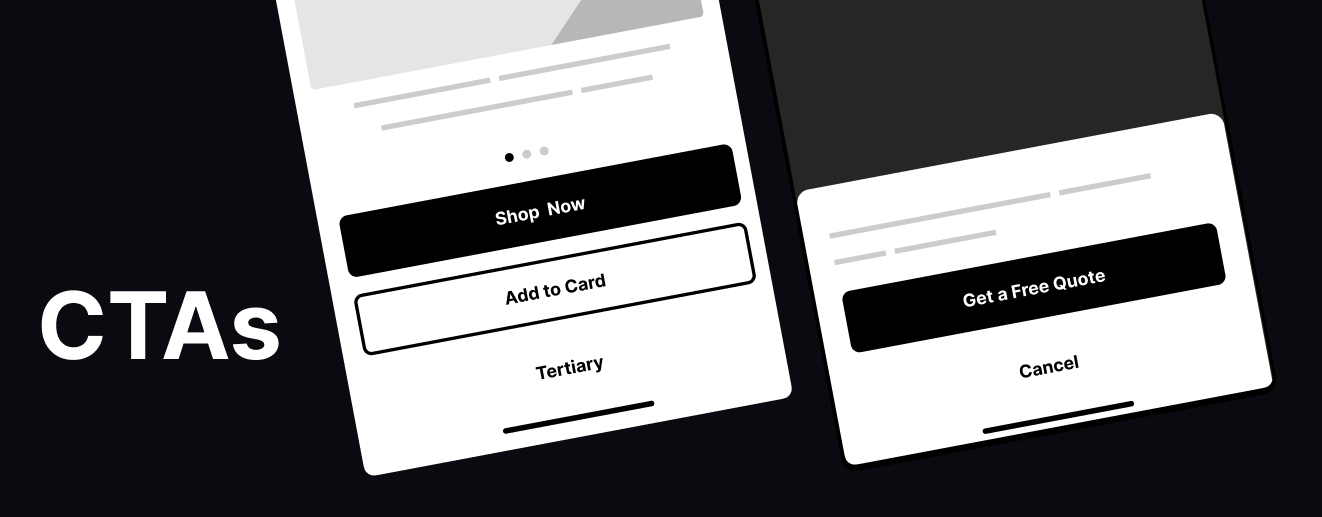
7. Strong Call-to-Actions (CTAs)

Definition and Importance of CTAs
What is a CTA? A Call-to-Action (CTA) is a prompt on a website that encourages users to take a specific action. This could be anything from signing up for a newsletter, downloading a resource, making a purchase, or contacting the business. CTAs are crucial elements in guiding users towards desired actions and conversions.
Importance of CTAs:
-
Guiding User Behavior: CTAs direct users on what to do next, helping them navigate through the website and interact with your offerings.
-
Increasing Conversion Rates: Well-placed and designed CTAs can significantly boost conversion rates by making it clear and easy for users to take the next step.
-
Enhancing User Experience: Clear and compelling CTAs improve the overall user experience by providing direction and reducing frustration.
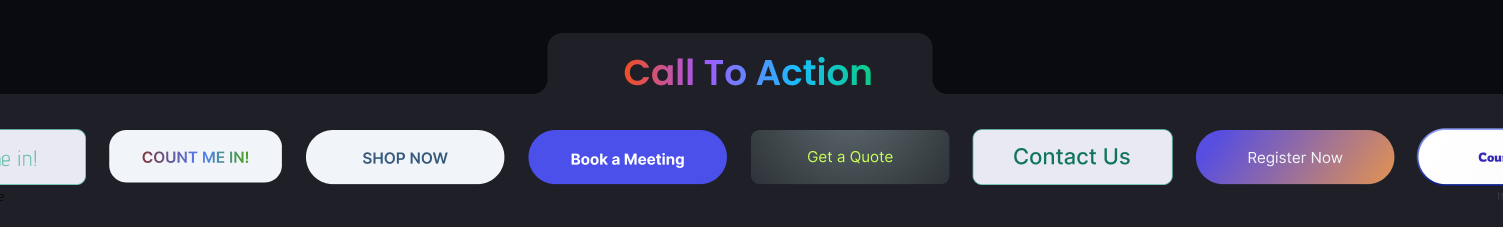
Tips for Creating Effective CTAs
-
Design:

-
CTA Button Design: Make sure the button stands out by using contrasting colours that draw attention. The best colours for CTA buttons are often bright and contrasting with the background, such as red, green, or orange.
-
Size and Shape: The button should be large enough to be easily clickable but not so large that it overwhelms the content. Rounded corners can make buttons appear more inviting.
-
Animation: Animated CTA buttons can grab attention and prompt action. Subtle animations, like a slight colour change on hover, can enhance the button's visibility without being distracting.
-
Wording:
-
Use action-oriented and compelling language that clearly states what the user will get by clicking the button. Examples include "Get Started," "Sign Up Now," "Download Free Guide," and "Buy Now."
-
Keep the text concise and to the point to avoid overwhelming users.
-
Placement:
-
Place CTAs in prominent and logical locations where users are likely to see them. Common places include above the fold, at the end of blog posts, in the sidebar, and in pop-ups.
-
Ensure CTAs are not cluttered with other elements, making them stand out more effectively.
Examples of Strong CTAs
-
Netflix:

-
CTA: "Join Free for a Month"
-
Placement: Prominently displayed on the homepage above the fold.
-
Design: Large, red button with white text, contrasting against a dark background.
-
Dropbox:

https://www.glance.fyi/blog/dropbox-ab-test-cta
-
CTA: "Find your plan"
-
Placement: Centered on the homepage with ample balck space around it.
-
Design: Blue button with black text, matching the brand colours but still standing out.
-
Shopify:

-
CTA: "Start free trial"
-
Placement: Prominently displayed on the homepage and throughout the site, including in the header and at the end of product descriptions.
-
Design: Green button with white text, using a colour that signifies action and growth.
8. High-Quality Images and Graphics
The Role of Visuals in Engaging Users
Visuals play a crucial role in engaging users and enhancing the overall user experience on a website. High-quality images and professional graphics can make your content more appealing, break up text, and help convey complex information quickly and effectively. Here are some key points on the role of visuals:
-
Attract Attention: High-quality visuals can capture users' attention and draw them into your content. Eye-catching images can make your website stand out and encourage users to stay longer.
-
Enhance Understanding: Visuals can simplify complex information and make it easier for users to understand. Infographics, charts, and diagrams can help convey data and ideas more effectively than text alone.
-
Create Emotional Connections: Images and graphics can evoke emotions and help create a stronger connection between your brand and your audience. Using visuals that resonate with your target audience can enhance brand loyalty and trust.
-
Improve Retention: People are more likely to remember information presented visually. High-quality visuals can help reinforce your message and make it more memorable for users.
Importance of Using High-Resolution Images and Professional Graphics
Using high-resolution images and professional graphics is essential for creating a polished and professional-looking website. Here’s why:
-
Quality Perception: High-resolution images convey a sense of professionalism and quality. Poor-quality images can make your website look unprofessional and may negatively impact users' perception of your brand.
-
User Experience: High-quality visuals contribute to a better user experience. They make your website more visually appealing and enjoyable to browse, which can increase user satisfaction and engagement.
-
Brand Consistency: Professional graphics and high-resolution images help maintain brand consistency. They ensure that your visual content aligns with your brand's style and messaging, creating a cohesive and recognizable brand identity.
-
SEO Benefits: High-quality images can improve your SEO performance. Properly optimized images with relevant alt text can enhance your website’s search engine rankings and drive more organic traffic.
Tips for Optimising Images for the Web
Image optimisation is crucial for ensuring that high-quality images do not slow down your website. Here are some tips for Optimising images for the web:
-
Compress Images: Use image compression tools to reduce the file size of your images without sacrificing quality. Tools like TinyPNG, JPEGmini, and ImageOptim can help you compress images efficiently.
-
Choose the Right Format: Select the appropriate image format for your needs. JPEG is suitable for photographs and complex images, while PNG is better for images with transparency and simpler graphics. WebP is a modern format that offers superior compression and quality.
-
Resize Images: Ensure that images are appropriately sized for their use on the website. Avoid using oversized images and then scaling them down with HTML or CSS. Instead, resize images to the exact dimensions needed.
-
Use Responsive Images: Implement responsive images using the <picture> element or the srcset attribute to ensure that the appropriate image size is loaded based on the user's device and screen resolution.
-
Add Alt Text: Provide descriptive alt text for all images to improve accessibility and SEO. Alt text helps search engines understand the content of your images and can enhance your website's search rankings.
-
Optimize Image Delivery: Use content delivery networks (CDNs) to deliver images faster by serving them from servers closest to the user. CDNs can significantly reduce load times and improve user experience.
9. Search Engine optimisation (SEO)
Brief Explanation of SEO and Its Importance
What is SEO? Search Engine optimisation (SEO) is the practice of Optimising a website to improve its visibility and ranking on search engine results pages (SERPs). The primary goal of SEO is to increase organic (non-paid) traffic to a website by making it more appealing to search engines like Google, Bing, and Yahoo.
Importance of SEO:
-
Increased Visibility: Higher rankings in search results lead to increased visibility, making it easier for potential customers to find your website.
-
More Traffic: Improved visibility translates to more organic traffic, which can lead to higher engagement, more leads, and increased sales.
-
Credibility and Trust: Websites that rank high in search results are often perceived as more credible and trustworthy by users.
-
Cost-Effective: Compared to paid advertising, SEO is a cost-effective strategy for driving long-term organic traffic.
Key On-Page SEO Practices
On-page SEO refers to the optimisation techniques applied directly on the website to improve its search engine ranking. Here are some on-page SEO best practices:
-
Meta Tags:
-
Title Tag: Craft a unique and descriptive title tag for each page, including relevant keywords. Keep it within 50-60 characters to ensure it displays properly in search results.
-
Meta Description: Write a compelling meta description that summarizes the page content and includes target keywords. Although it doesn't directly impact rankings, it can improve click-through rates.
-
Keyword optimisation:
-
Keyword Research: Identify relevant keywords that your target audience is searching for. Use tools like Google Keyword Planner, SEMrush, or Ahrefs to find high-volume, low-competition keywords.
-
Placement: Integrate keywords naturally into your content, including headings, subheadings, and body text. Avoid keyword stuffing, as it can negatively impact readability and SEO.
-
Alt Text for Images:
-
Descriptive Alt Text: Provide descriptive alt text for all images to help search engines understand their content. Alt text also improves accessibility for visually impaired users.
-
Include Keywords: Where appropriate, include relevant keywords in the alt text without overloading it.
-
Internal Linking:
-
Link to Relevant Pages: Use internal links to connect related content within your website. This helps search engines crawl your site more effectively and improves user navigation.
-
Use Descriptive Anchor Text: Use descriptive and keyword-rich anchor text for internal links to provide context to both users and search engines.
-
Content Quality:
-
High-Quality Content: Create valuable, informative, and engaging content that addresses the needs and interests of your audience. High-quality content is more likely to be shared and linked to, boosting your SEO efforts.
-
Regular Updates: Keep your content fresh and up-to-date to maintain relevance and authority in your niche.
How Good Design Contributes to Better Search Engine Rankings
SEO vs. Web Design:
While SEO focuses on Optimising a website for search engines, web design emphasizes the aesthetics and usability of a site. However, good design and SEO are not mutually exclusive; they complement each other in several ways:
-
User Experience (UX):
-
A well-designed website provides a seamless and enjoyable user experience. Positive user experiences lead to longer dwell times, lower bounce rates, and higher engagement, all of which are factors that search engines consider in their ranking algorithms.
-
Mobile-Friendliness:
-
Responsive web design ensures that your website looks and functions well on all devices, including smartphones and tablets. Mobile-friendliness is a crucial ranking factor, as search engines prioritise mobile-optimized sites.
-
Page Speed:
-
A fast-loading website is essential for both user experience and SEO. Search engines favor websites that load quickly, as they provide a better experience for users. Optimising images, leveraging browser caching, and minimizing HTTP requests are some ways to improve page speed.
-
Navigation and Structure:
-
A clear and intuitive navigation structure helps users find the information they need quickly and easily. It also helps search engines crawl and index your site more effectively. Proper use of headings, subheadings, and internal links can improve site structure and SEO.
-
Visual Appeal:
-
A visually appealing website can reduce bounce rates and encourage users to stay longer and explore more pages. Engaged users send positive signals to search engines, which can improve your rankings.
In conclusion, SEO is vital for improving your website's visibility and driving organic traffic. By implementing key on-page SEO practices and ensuring good web design, you can create a website that not only ranks well in search results but also provides an excellent user experience. This holistic approach will help you achieve long-term success in the digital landscape.
10. Security Features
Importance of Website Security for Protecting User Data and Building Trust
Website security is crucial for protecting user data and maintaining the integrity and reputation of your website. Ensuring robust security features for your website is essential for several reasons:
-
Protecting User Data: With increasing cyber threats, safeguarding personal and sensitive information, such as credit card details, passwords, and personal data, is paramount. A secure website helps prevent data breaches and identity theft.
-
Building Trust: Users are more likely to trust and engage with a website that prioritises their security. A secure website signals to users that their data is protected, enhancing their confidence and encouraging them to interact with your site.
-
Compliance with Regulations: Many regions have strict data protection laws, such as GDPR in Europe. Ensuring your website complies with these regulations is essential to avoid legal repercussions and financial penalties.
-
Maintaining Reputation: A security breach can significantly damage your website's reputation and erode user trust. Implementing strong security measures helps maintain your website's credibility and reliability.
Key Security Measures to Implement
To enhance the security of your website, consider implementing the following key security measures:
-
SSL Certificates:
-
Secure Sockets Layer (SSL): SSL certificates encrypt data transmitted between the user's browser and your server, ensuring that sensitive information remains secure. An SSL certificate also enables HTTPS, which is crucial for SEO and user trust.
-
Regular Updates:
-
Software Updates: Keep all software, including your content management system (CMS), plugins, and themes, up-to-date to protect against vulnerabilities. Regular updates often include security patches that address known issues.
-
Security Patches: Apply security patches promptly to fix any identified vulnerabilities and protect your website from potential threats.
-
Secure Hosting:
-
Reputable Hosting Provider: Choose a reputable hosting provider that offers robust security features, such as firewalls, malware scanning, and regular backups. Secure hosting helps prevent unauthorized access and ensures your website remains online and secure.
-
Regular Backups: Regularly back up your website data to ensure you can quickly restore it in case of a security breach or data loss.
-
Strong Passwords and Authentication:
-
Password Policies: Implement strong password policies requiring complex passwords that include a mix of letters, numbers, and special characters. Encourage users to change their passwords regularly.
-
Two-Factor Authentication (2FA): Enable two-factor authentication for an added layer of security. 2FA requires users to provide a second form of identification, such as a code sent to their mobile device, in addition to their password.
-
Web Application Firewall (WAF):
-
Firewall Protection: Use a web application firewall to filter and monitor HTTP traffic between your web application and the internet. WAFs can protect your website from common attacks, such as SQL injection and cross-site scripting (XSS).
The Role of Privacy Policies and Terms of Service
-
Privacy Policies:
-
Transparency: A privacy policy informs users about how their data is collected, used, and protected. It demonstrates your commitment to user privacy and transparency.
-
Compliance: Having a clear and comprehensive privacy policy is essential for compliance with data protection laws, such as GDPR and CCPA. It outlines your data handling practices and helps protect you legally.
-
Terms of Service:
-
User Agreement: Terms of service set the rules and guidelines for using your website. They outline user responsibilities, acceptable use policies, and limitations of liability.
-
Legal Protection: Terms of service help protect your website from legal disputes by clearly stating the terms and conditions of use. They provide a framework for resolving conflicts and enforcing your website's policies.
Final Thoughts on the Importance of Investing in a Well-Designed Website
Investing in a well-designed website is crucial for long-term success. A thoughtfully crafted website not only attracts and retains visitors but also enhances user experience, builds trust, and drives conversions. By focusing on the essential elements covered in this article, businesses can create a website that stands out and performs effectively.
We invite you to share your thoughts or experiences in the comments below. We would love to hear your insights and any challenges you’ve faced in designing your website.
If you’re interested in professional web design services, visit our contact page to get in touch with us. We’re here to help you create a website that meets your business goals and exceeds your expectations.










Rate this post!
2 people rated.